Difference between revisions of "Using Multiple Images"
m |
m |
||
| Line 16: | Line 16: | ||
| − | == | + | ==Simple Gallery - small thumbnails== |
Using the Gallery gives a preset table. | Using the Gallery gives a preset table. | ||
| Line 23: | Line 23: | ||
| − | + | ====THE CODE==== | |
<nowiki> <gallery caption="CONTENTS"></nowiki> <br> | <nowiki> <gallery caption="CONTENTS"></nowiki> <br> | ||
| Line 32: | Line 32: | ||
| − | + | ====EXPLANATION OF THE CODE==== | |
[[image:gall.jpg]] | [[image:gall.jpg]] | ||
| − | + | ====THE RESULT==== | |
<gallery caption="CONTENTS"> | <gallery caption="CONTENTS"> | ||
| Line 46: | Line 46: | ||
| − | |||
| − | + | =='''Clickpic ~ hyperlinked pictures'''== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
The following tables are constructed using Wiki Code. | The following tables are constructed using Wiki Code. | ||
| Line 120: | Line 86: | ||
| − | + | ===='''You can Mix and Match sizes'''==== | |
{| height="35px" border="0" cellpadding="15" | {| height="35px" border="0" cellpadding="15" | ||
| Line 131: | Line 97: | ||
| − | + | ===='''To make the smaller clickpic images'''==== | |
{| border="0" cellpadding="20" | {| border="0" cellpadding="20" | ||
| Line 152: | Line 118: | ||
| − | + | =='''Images as hyperlinks to Wiki pages from pictures in the Wiki.'''== | |
Dictating the width as a percentage ensures an even display on any size screen. | Dictating the width as a percentage ensures an even display on any size screen. | ||
| Line 185: | Line 151: | ||
| − | + | =='''Images as hyperlinks to external websites and externally hosted images== | |
***still working on this section*** | ***still working on this section*** | ||
| Line 205: | Line 171: | ||
|<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif Hello Sailor]</span> | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif Hello Sailor]</span> | ||
|} | |} | ||
| + | |||
| + | |||
| + | ==Table as used in the Places of Worship== | ||
| + | |||
| + | These pictures are laid out in a table. You can have single pictures or several in a row. | ||
| + | |||
| + | Clicking on the picture takes you to the full size image. | ||
| + | |||
| + | The advantage to this method is that you can add a caption to the picture. | ||
| + | |||
| + | |||
| + | <nowiki> <table cellpadding=10></nowiki><br> | ||
| + | <nowiki><tr></nowiki><br> | ||
| + | <nowiki><td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td></nowiki><br> | ||
| + | <nowiki></tr></nowiki><br> | ||
| + | <nowiki></table></nowiki><br> | ||
| + | |||
| + | |||
| + | <table cellpadding=10> | ||
| + | <tr> | ||
| + | <td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table cellpadding=10> | ||
| + | <tr> | ||
| + | <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td> | ||
| + | <td>[[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td> | ||
| + | <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
Revision as of 10:26, 11 April 2008

Contents
- 1 More than one image on page
- 2 Simple Gallery - small thumbnails
- 3 Clickpic ~ hyperlinked pictures
- 4 Images as hyperlinks to Wiki pages from pictures in the Wiki.
- 5 Images as hyperlinks to external websites and externally hosted images
- 6 Table as used in the Places of Worship
- 7 Mixing images and text
- 8 Other Help Pages
More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple Gallery - small thumbnails
Using the Gallery gives a preset table.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
THE CODE
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
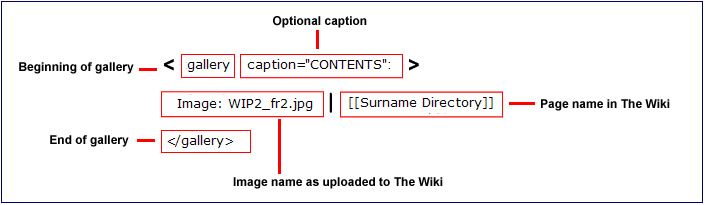
EXPLANATION OF THE CODE
THE RESULT
- CONTENTS
Clickpic ~ hyperlinked pictures
The following tables are constructed using Wiki Code.
For an explanation of how they are constructed see Working With Tables
xxxxxxxxxx still working on this bit xxxxxxxxxx
Clicking on the picture will take you to a page in The Wiki.
SCREENSHOT TO EXPLAIN THE CODE
{| height="35px" border="0" cellpadding="15"
|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}
||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
|-
|}

|

|

|

|

|

|

|
You can Mix and Match sizes

|

|

|

|
To make the smaller clickpic images

|

|

|

|

|

|
SCREENSHOT FOR STEP BY STEP
You have to make the image smaller in advance ... you can't just edit the existing code!!
![]() Right click and select properties, copy the hyperlink.
Right click and select properties, copy the hyperlink.
http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg
Images as hyperlinks to Wiki pages from pictures in the Wiki.
Dictating the width as a percentage ensures an even display on any size screen.
{| width="100%" height="35px" border="0" cellpadding="10"
! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span>
! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span>
! width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span>
|}

|

|

|
|---|
<span class="plainlinks"> link </span> stops the blue arrow on the side.
<span class="plainlinks">
[http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
</span>
Images as hyperlinks to external websites and externally hosted images
***still working on this section***
This example uses clickable pictures - this has the advantage of allowing you to use images to hyperlink to sites outside The Wiki. The first URL is the external URL of the full sized image. The thumbnail uses the URL of the image on The Wiki. The thumbnail image has to be uploaded to The Wiki in the size you need to use.
This example gives a choice between either a picture which will take you to the photobucket version or a text link which will also take you direct to the photobucket version. When the thumbnail is clicked, you see the picture in the orginal size.
<span class="plainlinks"> link </span> stops the blue arrow on the side.

|

|

|
Hello Sailor |
Table as used in the Places of Worship
These pictures are laid out in a table. You can have single pictures or several in a row.
Clicking on the picture takes you to the full size image.
The advantage to this method is that you can add a caption to the picture.
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
Mixing images and text
Other Help Pages