Difference between revisions of "Help:Notes for Editors"
m |
m |
||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
==Help Page for Users== | ==Help Page for Users== | ||
| − | + | [[Help:Contents|Help Pages for Users]] | |
| Line 11: | Line 8: | ||
====Opening a page==== | ====Opening a page==== | ||
| − | + | *If the page you want to edit is in a menu or on a page you can open it from its link. | |
| − | |||
| − | |||
| − | |||
| − | |||
'''OR''' | '''OR''' | ||
| + | *Type the name of the page you wish to edit into the Search box and if it exists, the page will open. | ||
| − | |||
| − | + | <div align="center"> [[image:findpage3.jpg]] </div> | |
| − | * '' | + | *If you have already made a page but it doesn't appear yet in a menu or it isn't linked from another page, you can find it in My Contributions, |
| − | + | <div align="center"> [[Image:contribute.jpg]] </div> | |
| − | |||
| − | |||
| Line 40: | Line 31: | ||
| − | You can type the name of the page into the Search box | + | *You can type the name of the page into the Search box - this avoids duplicate page names. |
| − | If the page already exists it will open, otherwise you will see | + | *If the page already exists it will open, otherwise you will see the page below. |
| + | *From this page you can click the link: '''create this page''' | ||
| − | |||
| + | <div align="center"> [[Image:createpage.jpg]]</div> | ||
| − | |||
| + | *You can also type the name of a new page on another page when you are in '''Edit mode'''.<br><br> | ||
| − | + | ====Start editing==== | |
| + | *To start editing a MediaWiki page, click the '''Edit tab''' at the top or the '''<nowiki> [Edit] </nowiki>''' link at the side of the page. | ||
| − | + | *This brings you to the edit page, which is a page with a text box containing the wikitext. | |
| − | + | <div align="center"> [[image:startedit.jpg]] </div> | |
| − | + | *Wikitext is the editable code from which the server produces the finished page. | |
| + | |||
| + | *Although at first sight the coding can be a bit daunting there are actually very few to remember. | ||
| − | + | *[[Help:Contents#The_Toolbar|The Toolbar]] shows the most used codes. | |
| − | |||
| + | <div align="center"> [[image:editpage.jpg]] </div> | ||
| + | <br><br> | ||
| − | + | ====Entering your contributions on a page==== | |
| − | + | *You can just type or paste in your text and leave it that, but if you use the codes it will mean that the presentation will be uniform and save everyone a great deal of time. | |
| − | |||
| − | + | *If you want to experiment, you can do so in the [[The Playground]] | |
| − | + | *Although it is possible to change colours and fonts using the codes, please don’t do this as there is a fixed style for the site. | |
| − | + | *Some areas will have ready made templates, e.g. the [[Counties_Page_Template]] but if there isn't one for your page, you should follow the [[Help:Contents#Style_Conventions_for_this_Wiki|Style]] established for this wiki. | |
| − | |||
| − | |||
| − | |||
| − | + | *Please be aware that anyone else with edit permissions can edit your text. This is reassuring in case you have made a typing error, and it means that information can be updated quickly, but don't be offended if somebody quietly "improves" your grammar or writing style!! | |
| − | |||
| − | + | <div align="center"> [[Image:Tip2.jpg]] </div> | |
| − | + | <br><br> | |
| + | ====Preview before saving==== | ||
| − | + | *When you have finished, click '''Show preview''' to see how your changes will look before you make them permanent. | |
| − | = | + | <div align="center"> [[image:preview2.jpg]] </div> |
| − | |||
| + | *Repeat the edit/preview process until you are satisfied, then click '''Save page''' and your changes will be immediately applied to the article. | ||
| − | |||
| + | <div align="center"> [[Image:tip3.jpg]] </div> | ||
| + | <br><br> | ||
| − | + | ==How the code works ...== | |
| + | ====Style Conventions for this Wiki==== | ||
| − | [[ | + | *[[Counties_Page_Template]] - refer to any templates |
| − | |||
====The Toolbar==== | ====The Toolbar==== | ||
| − | The Toolbar can automatically add many of the codes for you. | + | *The Toolbar can automatically add many of the codes for you. |
| + | |||
| + | *The most used buttons are illustrated below. | ||
| + | |||
| + | |||
| + | <div align="center"> [[Image:Toolbar2.jpg]] </div> | ||
| + | <br><br> | ||
| + | |||
| + | ====Sections and Headings==== | ||
| + | |||
| + | [[image:sections2.jpg|right]] | ||
| + | |||
| + | |||
| + | Any page which has more than 4 section headings will automatically generate a contents list - see left. | ||
| + | |||
| + | |||
| + | If you have fewer than 4 headings or sections, you can use <nowiki>__TOC__</nowiki> to create the contents. | ||
| + | |||
| + | |||
| + | Sections are created by the use of a number of <nowiki>=</nowiki> either side of the title. | ||
| + | |||
| + | |||
| + | As well as sorting out the hierarchy of the Contents, the layout and format is also generated. The more <nowiki>=</nowiki> you use, the smaller the font. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''<nowiki>==Headline== </nowiki>''' | ||
| + | |||
| + | Will give you large font and also a horizontal line. | ||
| + | |||
| + | This is the standard heading which should be used throughout this Wiki. | ||
| + | |||
| + | |||
| + | '''<nowiki>====Section Heading==== </nowiki>''' | ||
| + | |||
| + | Will give you a smaller font. | ||
| + | |||
| + | Also used as standard throughout this Wiki. | ||
| + | |||
| + | |||
| + | |||
| + | '''<nowiki>=====Subsection heading=====</nowiki>''' | ||
| + | |||
| + | Will give you an even smaller font. | ||
| + | |||
| + | |||
| + | As can be seen from the image below, the use of sections also enables you to edit sections individually. | ||
| + | |||
| + | |||
| + | [[image:sections3.jpg|left]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br><br><br><br> | |
| + | |||
| + | ====Using Hyperlinks==== | ||
| − | + | :1. Copy and paste the link from your browser ''(don't forget the <nowiki>http://</nowiki>)'' | |
| + | :2. Leave a space after the pasted link and add the name of the site | ||
| + | :3. Put [ at the beginning of the line and ] at the end | ||
| + | :4. If the hyperlink is being added to a list, put * at the beginning of the line to give a bullet point. | ||
| + | *<nowiki>[http://www.ancestry.co.uk Ancestry] </nowiki> will give [http://www.ancestry.co.uk Ancestry] | ||
| − | + | '''''Note:''' Hyperlinks relevant to multiple pages should be placed in a location common to all of them and not on each page. This will help in maintaining the wiki if the hyperlink changes.'' | |
| − | + | '''Click here for a [[Hyperlink Code|Visual Guide to Coding a Hyperlink]]''' | |
| − | |||
| − | + | '''To create a new page within another page in Edit mode:''' | |
| + | *'''Type'''<nowiki> [[Name of the page]]</nowiki> -the link will be red until it is edited. [[a new page]] | ||
| − | |||
| − | + | '''To link to a page which already exists:''' | |
| + | *'''Type''' <nowiki>[[Name of the page]]</nowiki> -the link will be blue [[Main Page]] | ||
| − | |||
| − | |||
| − | |||
| − | + | <br><br><br><br> | |
| − | + | ====Examples of other code==== | |
| + | *Bullet point: '''Type''' <nowiki>*Bullet point</nowiki> | ||
| + | ''Each hyperlink should be preceded by a bullet point.'' | ||
| − | + | ''They make the layout look neater before paragraphs and blocks of text.'' | |
| − | |||
| + | *Using : at the beginning of the line will indent the line and move it down a line at the same time - useful for addresses: | ||
| − | + | :Civil Registry | |
| + | :Registries Buildings | ||
| + | :Bucks Road | ||
| + | :Douglas | ||
| + | :Isle of Man | ||
| + | :IM1 3AR | ||
| − | |||
| + | *Back to previous page: '''Type''' Back to <nowiki>[[Name of page]]</nowiki> | ||
| − | + | ''This is needed when a user has reached a page from another one e.g. a county reached'' | |
| + | ''from the England page, or a page linked to from the Records Office Guide.'' | ||
| − | + | <br><br><br><br> | |
| + | ====Uploading and inserting images==== | ||
| − | + | Examples of different layouts and the codes for using images in the Wiki can be found here: | |
| − | + | [[Examples of useful code]] | |
| − | + | <br><br> | |
| − | + | ====Creating alphabetical contents or lists==== | |
| − | + | [[Examples of useful code]] | |
| − | + | <br><br> | |
| − | + | ====Redirections==== | |
| + | A redirect allows one page to divert to another with the minimum amount of fuss. Redirects are usually used when information has been moved to another location. | ||
| − | * [[ | + | =====To make a redirect===== |
| + | *Create a new page | ||
| + | *Then type: <nowiki>#REDIRECT [[pagename]]</nowiki> (Page name being the name of the page you are linking to. | ||
| + | *If you then search for the page you just created as a redirect, you'll be transferred to the page you linked the redirect to. | ||
| − | |||
| + | ====More on codes==== | ||
| + | [[The Playground]] | ||
| − | + | [[Authoring]] | |
Revision as of 11:36, 16 April 2008
Help Page for Users
Editing the Wiki
Opening a page
- If the page you want to edit is in a menu or on a page you can open it from its link.
OR
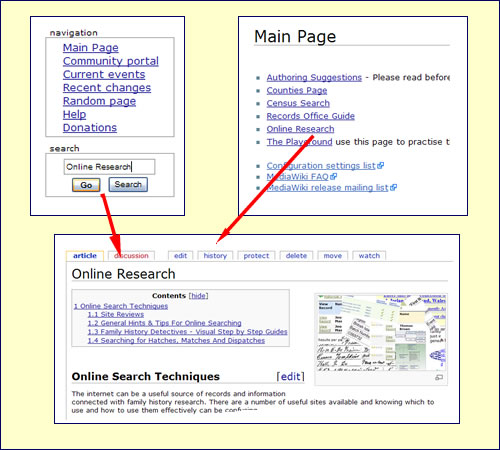
- Type the name of the page you wish to edit into the Search box and if it exists, the page will open.
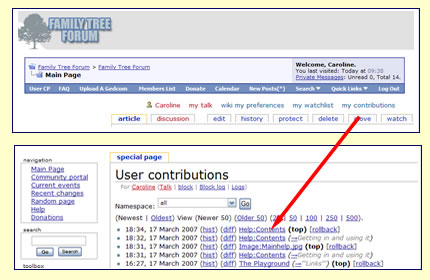
- If you have already made a page but it doesn't appear yet in a menu or it isn't linked from another page, you can find it in My Contributions,
Creating new pages
There are two ways of creating a new page:
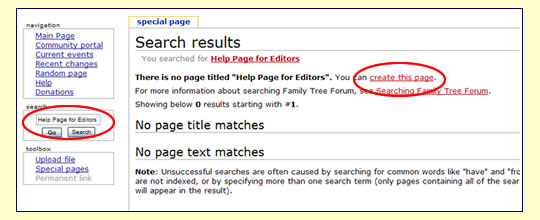
- You can type the name of the page into the Search box - this avoids duplicate page names.
- If the page already exists it will open, otherwise you will see the page below.
- From this page you can click the link: create this page
- You can also type the name of a new page on another page when you are in Edit mode.
Start editing
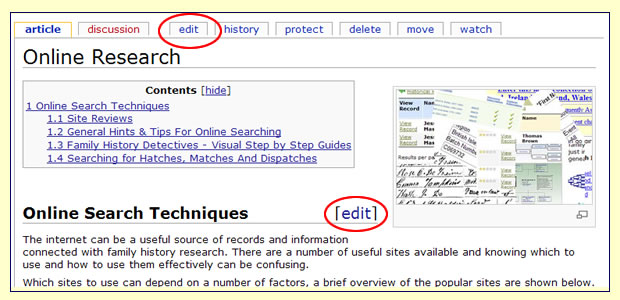
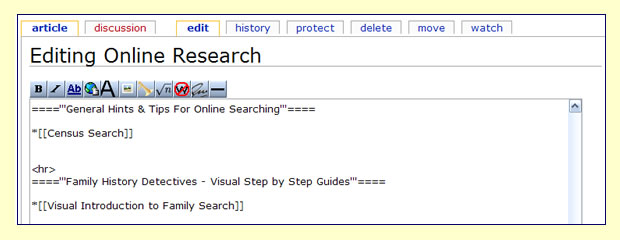
- To start editing a MediaWiki page, click the Edit tab at the top or the [Edit] link at the side of the page.
- This brings you to the edit page, which is a page with a text box containing the wikitext.
- Wikitext is the editable code from which the server produces the finished page.
- Although at first sight the coding can be a bit daunting there are actually very few to remember.
- The Toolbar shows the most used codes.
Entering your contributions on a page
- You can just type or paste in your text and leave it that, but if you use the codes it will mean that the presentation will be uniform and save everyone a great deal of time.
- If you want to experiment, you can do so in the The Playground
- Although it is possible to change colours and fonts using the codes, please don’t do this as there is a fixed style for the site.
- Some areas will have ready made templates, e.g. the Counties_Page_Template but if there isn't one for your page, you should follow the Style established for this wiki.
- Please be aware that anyone else with edit permissions can edit your text. This is reassuring in case you have made a typing error, and it means that information can be updated quickly, but don't be offended if somebody quietly "improves" your grammar or writing style!!
Preview before saving
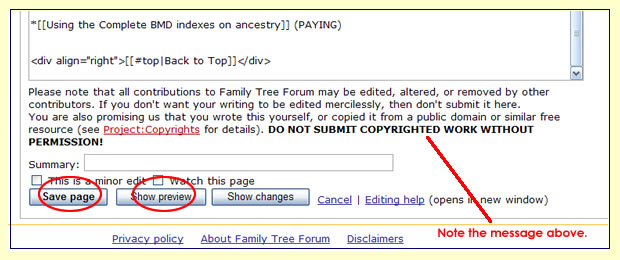
- When you have finished, click Show preview to see how your changes will look before you make them permanent.
- Repeat the edit/preview process until you are satisfied, then click Save page and your changes will be immediately applied to the article.
How the code works ...
Style Conventions for this Wiki
- Counties_Page_Template - refer to any templates
The Toolbar
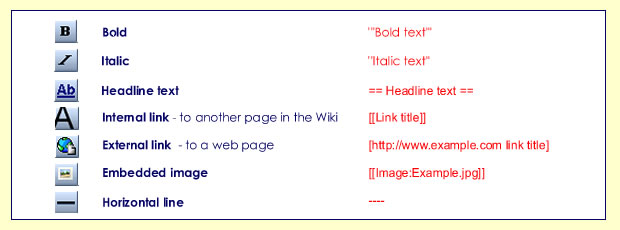
- The Toolbar can automatically add many of the codes for you.
- The most used buttons are illustrated below.
Sections and Headings
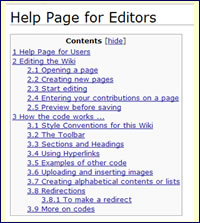
Any page which has more than 4 section headings will automatically generate a contents list - see left.
If you have fewer than 4 headings or sections, you can use __TOC__ to create the contents.
Sections are created by the use of a number of = either side of the title.
As well as sorting out the hierarchy of the Contents, the layout and format is also generated. The more = you use, the smaller the font.
==Headline==
Will give you large font and also a horizontal line.
This is the standard heading which should be used throughout this Wiki.
====Section Heading====
Will give you a smaller font.
Also used as standard throughout this Wiki.
=====Subsection heading=====
Will give you an even smaller font.
As can be seen from the image below, the use of sections also enables you to edit sections individually.
Using Hyperlinks
- 1. Copy and paste the link from your browser (don't forget the http://)
- 2. Leave a space after the pasted link and add the name of the site
- 3. Put [ at the beginning of the line and ] at the end
- 4. If the hyperlink is being added to a list, put * at the beginning of the line to give a bullet point.
- [http://www.ancestry.co.uk Ancestry] will give Ancestry
Note: Hyperlinks relevant to multiple pages should be placed in a location common to all of them and not on each page. This will help in maintaining the wiki if the hyperlink changes.
Click here for a Visual Guide to Coding a Hyperlink
To create a new page within another page in Edit mode:
- Type [[Name of the page]] -the link will be red until it is edited. a new page
To link to a page which already exists:
- Type [[Name of the page]] -the link will be blue Main Page
Examples of other code
- Bullet point: Type *Bullet point
Each hyperlink should be preceded by a bullet point.
They make the layout look neater before paragraphs and blocks of text.
- Using : at the beginning of the line will indent the line and move it down a line at the same time - useful for addresses:
- Civil Registry
- Registries Buildings
- Bucks Road
- Douglas
- Isle of Man
- IM1 3AR
- Back to previous page: Type Back to [[Name of page]]
This is needed when a user has reached a page from another one e.g. a county reached from the England page, or a page linked to from the Records Office Guide.
Uploading and inserting images
Examples of different layouts and the codes for using images in the Wiki can be found here:
Creating alphabetical contents or lists
Redirections
A redirect allows one page to divert to another with the minimum amount of fuss. Redirects are usually used when information has been moved to another location.
To make a redirect
- Create a new page
- Then type: #REDIRECT [[pagename]] (Page name being the name of the page you are linking to.
- If you then search for the page you just created as a redirect, you'll be transferred to the page you linked the redirect to.