Difference between revisions of "Working With Images"
m |
m |
||
| (44 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Help|Images]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
| − | [[image: | + | [[image:helpimage.jpg]] |
| + | __TOC__ | ||
| + | |||
| + | |||
| + | To use images on pages in The Wiki, you have two options. | ||
| + | |||
| + | It is possible to link to them from sites like '''[http://photobucket.com/ Photobucket]''' or your own website but you need to remember not to move or delete those pictures. It is safer to upload them directly to The Wiki although there are limitations on type and size. | ||
| + | |||
| + | Linking to pictures on an external site gives you the opportunity to add animations, larger pictures or other file types. | ||
| + | |||
| + | Both methods give you the opportunity to create clickable pictures, mix them with text and other images but the coding is more complex using images from external sites. | ||
| + | |||
| + | |||
| + | '''This picture has been uploaded to The Wiki''' [[image:Index_fr2.jpg]] | ||
| + | |||
| + | '''This picture has been uploaded to Photobucket ''' http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif | ||
| − | + | This page deals with using single images. | |
| + | |||
| + | If you wish to know more about using them in other ways, please consult '''[[Using Multiple Images]]'''. | ||
| + | |||
| + | |||
| + | To display images you should ensure that there are two line spaces BEFORE the image code and two spaces AFTER the code. | ||
| + | |||
| + | |||
| + | [[image:ruleimage.jpg]] | ||
| − | |||
==Uploading pictures to The Wiki== | ==Uploading pictures to The Wiki== | ||
| + | You can '''only''' upload .jpg (.JPEG) files and they must be '''no larger then 150kb'''. | ||
| − | |||
| + | '''Step by Step instructions can be found on [[Uploading Images to The Wiki]]''' | ||
| − | |||
| + | ==Code for images== | ||
| + | |||
| + | To align, dictate the size, give them a frame and/or caption for your images, the code is built up as follows: | ||
| + | |||
| + | '''<nowiki>[[name.jpg | alignment | size | thumb ''or'' frame | caption]]</nowiki>''' | ||
| + | |||
| + | |||
| + | '''N.B.''' If you do not see the | character on your keyboard, you can obtain it by holding down the ALT key and | ||
| + | simultaneously typing 124 on the numeric keypad. The character will appear when you release the ALT key. | ||
| + | |||
| + | |||
| + | ====One single image==== | ||
| + | |||
| + | |||
| + | ====='''1. You can just put in the image'''===== | ||
| + | |||
| + | It will come out full size and aligned to the left with no border or caption: <nowiki>[[image:NAME OF IMAGE.jpg]]</nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[image:Building3.jpg]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg]] | ||
| + | |||
| + | |||
| + | ====='''2. You can choose horizontal alignment''' - right, left or center ===== | ||
| + | |||
| + | <nowiki> [[image:NAME OF IMAGE.jpg|alignment]] </nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[image:Building3.jpg|center]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg|center]] | ||
| + | |||
| + | |||
| + | ====='''3. You can choose the size'''===== | ||
| + | |||
| + | <nowiki> [[image:NAME OF IMAGE.jpg|size]]</nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[Building3.jpg|50px]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg|50px]] | ||
| + | |||
| + | |||
| + | =====4. To get a frame round your picture===== | ||
| + | |||
| + | <nowiki>[[image:NAME OF IMAGE.jpg|alignment|size|thumb]]</nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[image:Building3.jpg|left|200px|thumb]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg|left|200px|thumb]] | ||
| + | <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><br><BR><BR> | ||
| + | |||
| + | =====5. To get a frame '''and''' have a caption for the picture===== | ||
| + | |||
| + | <nowiki>[[image:NAME OF IMAGE.jpg|alignment|size|thumb|caption]]</nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[image:Building3.jpg|left|200px|thumb|Work in progress]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg|left|200px|thumb|Work in progress]] | ||
| + | <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><br><BR><BR> | ||
| + | |||
| + | =====6. Using frame instead of thumb===== | ||
| + | |||
| + | N.B. Using '''frame''' gives a neater display, but as you can see from this example, if you use frame instead of thumb, the image displays at full size even if you have changed the size. | ||
| + | |||
| + | <nowiki>[[image:NAME OF IMAGE.jpg|alignment|size|frame|caption]]</nowiki> | ||
| + | |||
| + | '''ACTUAL CODE:''' <nowiki>[[image:Building3.jpg|left|10px|frame|Work in progress]]</nowiki> | ||
| + | |||
| + | '''GIVES:''' | ||
| + | |||
| + | [[image:Building3.jpg|left|10px|frame|Work in progress]] | ||
| + | <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> | ||
| + | |||
| + | |||
| + | '''WARNING: As soon as you add ''frame'' or ''thumb'', combining pictures and text can give very unpredictable results.''' | ||
| + | |||
| + | You can add many many carriage returns, but it is easier to add as many <nowiki><br></nowiki> as you need as has been done in the construction of this page. The number of <nowiki><br></nowiki> you need is dictated by the size of the picture. | ||
| + | |||
| + | '''N.B.''' If the image has no "built in" border you need to use |''thumb''| not |''frame''| as you cannot control the size of the image with |''frame''|. Unless you want a caption, you are better off making a frame on your image before uploading it. | ||
| − | + | '''It is easier to take control over the layout of page by using extra code such as in a ''TABLE'' or ''GALLERY''.''' | |
| + | '''[[Using Multiple Images]]''' | ||
| − | + | '''[[Mixing Text and Images]]''' | |
| − | + | '''[[Using Images as Hyperlinks]]''' | |
| + | '''[[Working With Tables]]''' | ||
==Adding images from Photobucket or other websites== | ==Adding images from Photobucket or other websites== | ||
| + | |||
| + | When using a single picture hosted on another website, you just need to copy the URL of the picture. | ||
| + | |||
| + | You do not need to add any other code unless you wish to specify where on the page you wish the picture to appear. | ||
| + | |||
| + | For using multiple images hosted outside the The Wiki please see '''[[Using Multiple Images]].''' | ||
| + | |||
| + | |||
| + | ====From Photobucket==== | ||
| + | |||
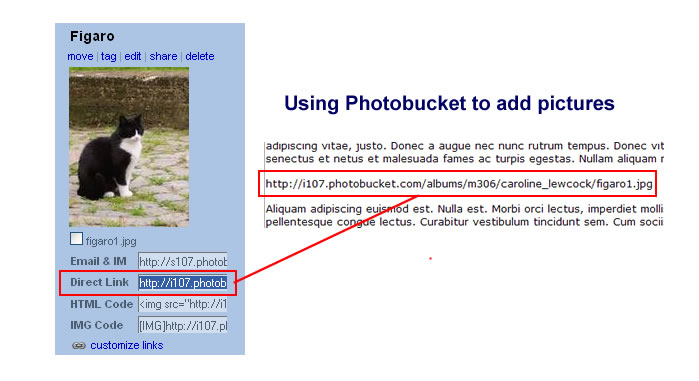
| + | To get the link from pictures hosted on '''[http://photobucket.com Photobucket]''' select the '''Direct Link''': | ||
| Line 31: | Line 155: | ||
| − | + | =====ACTUAL CODE===== | |
| + | |||
| + | <nowiki>http://i107.photobucket.com/albums/m306/caroline_lewcock/figaro1.jpg</nowiki><br> | ||
| + | |||
| + | |||
| + | =====THE RESULT===== | ||
| + | |||
| + | http://i107.photobucket.com/albums/m306/caroline_lewcock/figaro1.jpg | ||
| + | |||
| + | |||
| + | ====Other websites==== | ||
| + | |||
| + | [[image:copyrem.jpg]] | ||
| + | |||
| + | |||
| + | '''This picture is linked directly from the October issue of the FTF Online magazine:''' | ||
| + | |||
| + | |||
| + | =====ACTUAL CODE===== | ||
| + | |||
| + | <nowiki> http://www.lewcock.net/images/FTForum/granny4.jpg</nowiki><br> | ||
| + | |||
| + | |||
| + | =====THE RESULT===== | ||
| + | http://www.lewcock.net/images/FTForum/granny4.jpg | ||
| − | |||
| − | ===== Left Aligned | + | ==Alternative method of aligning single pictures== |
| + | |||
| + | |||
| + | ====Left Aligned==== | ||
<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | <div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | ||
| Line 42: | Line 192: | ||
| − | + | ====Centred==== | |
<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | <div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | ||
| Line 48: | Line 198: | ||
| − | + | ====Right Aligned==== | |
<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | <div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div> | ||
<nowiki><div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div></nowiki> | <nowiki><div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div></nowiki> | ||
| − | |||
| + | ==Using more than one image with or without text== | ||
| − | + | ||
| + | *''' [[Using Multiple Images]]''' | ||
| + | |||
| + | *''' [[Mixing Text and Images]]''' | ||
| + | |||
| + | *''' [[Using Images as Hyperlinks]]''' | ||
| + | |||
| + | *''' [[Working With Tables]]''' | ||
==Other Help Pages== | ==Other Help Pages== | ||
| + | |||
| + | [[image:minibad.jpg]] '''[[:Category:Help|The Wiki Guide]]''' | ||
Latest revision as of 09:32, 23 April 2008
Contents
To use images on pages in The Wiki, you have two options.
It is possible to link to them from sites like Photobucket or your own website but you need to remember not to move or delete those pictures. It is safer to upload them directly to The Wiki although there are limitations on type and size.
Linking to pictures on an external site gives you the opportunity to add animations, larger pictures or other file types.
Both methods give you the opportunity to create clickable pictures, mix them with text and other images but the coding is more complex using images from external sites.
This picture has been uploaded to The Wiki 
This picture has been uploaded to Photobucket 
This page deals with using single images.
If you wish to know more about using them in other ways, please consult Using Multiple Images.
To display images you should ensure that there are two line spaces BEFORE the image code and two spaces AFTER the code.
Uploading pictures to The Wiki
You can only upload .jpg (.JPEG) files and they must be no larger then 150kb.
Step by Step instructions can be found on Uploading Images to The Wiki
Code for images
To align, dictate the size, give them a frame and/or caption for your images, the code is built up as follows:
[[name.jpg | alignment | size | thumb ''or'' frame | caption]]
N.B. If you do not see the | character on your keyboard, you can obtain it by holding down the ALT key and
simultaneously typing 124 on the numeric keypad. The character will appear when you release the ALT key.
One single image
1. You can just put in the image
It will come out full size and aligned to the left with no border or caption: [[image:NAME OF IMAGE.jpg]]
ACTUAL CODE: [[image:Building3.jpg]]
GIVES:
2. You can choose horizontal alignment - right, left or center
[[image:NAME OF IMAGE.jpg|alignment]]
ACTUAL CODE: [[image:Building3.jpg|center]]
GIVES:
3. You can choose the size
[[image:NAME OF IMAGE.jpg|size]]
ACTUAL CODE: [[Building3.jpg|50px]]
GIVES:
4. To get a frame round your picture
[[image:NAME OF IMAGE.jpg|alignment|size|thumb]]
ACTUAL CODE: [[image:Building3.jpg|left|200px|thumb]]
GIVES:
5. To get a frame and have a caption for the picture
[[image:NAME OF IMAGE.jpg|alignment|size|thumb|caption]]
ACTUAL CODE: [[image:Building3.jpg|left|200px|thumb|Work in progress]]
GIVES:
6. Using frame instead of thumb
N.B. Using frame gives a neater display, but as you can see from this example, if you use frame instead of thumb, the image displays at full size even if you have changed the size.
[[image:NAME OF IMAGE.jpg|alignment|size|frame|caption]]
ACTUAL CODE: [[image:Building3.jpg|left|10px|frame|Work in progress]]
GIVES:
WARNING: As soon as you add frame or thumb, combining pictures and text can give very unpredictable results.
You can add many many carriage returns, but it is easier to add as many <br> as you need as has been done in the construction of this page. The number of <br> you need is dictated by the size of the picture.
N.B. If the image has no "built in" border you need to use |thumb| not |frame| as you cannot control the size of the image with |frame|. Unless you want a caption, you are better off making a frame on your image before uploading it.
It is easier to take control over the layout of page by using extra code such as in a TABLE or GALLERY.
Adding images from Photobucket or other websites
When using a single picture hosted on another website, you just need to copy the URL of the picture.
You do not need to add any other code unless you wish to specify where on the page you wish the picture to appear.
For using multiple images hosted outside the The Wiki please see Using Multiple Images.
From Photobucket
To get the link from pictures hosted on Photobucket select the Direct Link:
ACTUAL CODE
http://i107.photobucket.com/albums/m306/caroline_lewcock/figaro1.jpg
THE RESULT

Other websites
This picture is linked directly from the October issue of the FTF Online magazine:
ACTUAL CODE
http://www.lewcock.net/images/FTForum/granny4.jpg
THE RESULT

Alternative method of aligning single pictures
Left Aligned

<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Centred

<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Right Aligned

<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Using more than one image with or without text