|
|
| (44 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| | + | [[Category:Help|Images]] |
| | __NOEDITSECTION__ | | __NOEDITSECTION__ |
| − | [[image:building3.jpg|center|frame|Page being edited by [[User:Caroline|Caroline]]]]
| |
| | | | |
| | + | [[image:helpimage2.jpg]] |
| | | | |
| | + | __TOC__ |
| | ==More than one image on page== | | ==More than one image on page== |
| | | | |
| − | There are several ways of laying out tables with images and/or text. | + | There are several ways of organising multiple images on a page. |
| | | | |
| − | These are examples of some of the techniques which have been used in The Wiki. | + | These are examples of some of the techniques which have been used in The Wiki. They are based on using a table. |
| | | | |
| | | | |
| − | ===='''Gallery - small thumbnails''' ====
| + | '''For an explanation of how tables are constructed see [[Working With Tables]]''' |
| | | | |
| − | Using the Gallery gives a preset table.
| + | ==Simple row== |
| | | | |
| − | If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
| + | ====Images uploaded to The Wiki==== |
| | + | |
| | + | =====THE CODE===== |
| | + | |
| | + | <nowiki> {| width="100%" border="0" cellpadding="5" </nowiki> <br> |
| | + | <nowiki>|[[image:Yeomen.jpg|center|frame|Essex Yeomanry]]</nowiki> Original size and caption.<br> |
| | + | <nowiki>||[[image:Navalworkshop.jpg|center|250px]]</nowiki> Resized.<br> |
| | + | <nowiki>||[[image:CCelection.jpg|center|200px|thumb|Election Count]]</nowiki> Resized with caption.<br> |
| | + | <nowiki>|}</nowiki><br> |
| | | | |
| − | '''SCREENSHOT TO EXPLAIN THE CODE'''
| |
| | | | |
| − | <nowiki> <gallery caption="CONTENTS"></nowiki> <br>
| + | =====THE RESULT===== |
| − | <nowiki>Image: WIP2_fr2.jpg|[[World_Index_Page]] </nowiki><br>
| |
| − | <nowiki>Image: Surnames3_fr2.jpg|[[Surname Directory]] </nowiki><br>
| |
| − | <nowiki>Image: Census_fr2.jpg|[[Census_Search]] </nowiki><br>
| |
| − | <nowiki></gallery></nowiki><br>
| |
| | | | |
| | + | {| width="100%" border="0" cellpadding="5" |
| | + | |[[image:Yeomen.jpg|center|frame|Essex Yeomanry]] |
| | + | ||[[image:Navalworkshop.jpg|center|250px]] |
| | + | ||[[image:CCelection.jpg|center|200px|thumb|Election Count]] |
| | + | |} |
| | | | |
| − | <gallery caption="CONTENTS">
| |
| − | Image: WIP2_fr2.jpg|[[World_Index_Page]]
| |
| − | Image: Surnames3_fr2.jpg|[[Surname Directory]]
| |
| − | Image: Census_fr2.jpg|[[Census_Search]]
| |
| − | </gallery>
| |
| | | | |
| | + | ====Externally hosted images==== |
| | | | |
| − | ====Pictures in a table==== | + | =====THE CODE===== |
| | | | |
| − | These pictures are laid out in a table. You can have single pictures or several in a row. Clicking on the picture takes you to the full size image. The advantage to this method is that you can add a caption to the picture.
| + | <nowiki>{| width="100%" border="0" cellpadding="5"</nowiki><br> |
| | + | <nowiki>| http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png</nowiki><br> |
| | + | <nowiki>||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg</nowiki><br> |
| | + | <nowiki>||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif </nowiki><br> |
| | + | <nowiki>|}</nowiki><br> |
| | | | |
| − | '''SCREENSHOT TO EXPLAIN THE CODE'''
| |
| | | | |
| − | <nowiki> <table cellpadding=10></nowiki><br>
| + | =====THE RESULT===== |
| − | <nowiki><tr></nowiki><br>
| |
| − | <nowiki><td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td></nowiki><br>
| |
| − | <nowiki></tr></nowiki><br>
| |
| − | <nowiki></table></nowiki><br>
| |
| | | | |
| | + | {| width="100%" border="0" cellpadding="5" |
| | + | | http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png |
| | + | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg |
| | + | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif |
| | + | |} |
| | | | |
| − | <table cellpadding=10>
| |
| − | <tr>
| |
| − | <td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| | | | |
| − | <table cellpadding=10>
| + | ==Table as used in the Places of Worship== |
| − | <tr>
| |
| − | <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td>
| |
| − | <td>[[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td>
| |
| − | <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| | | | |
| | + | These pictures are laid out in a table. You can have single pictures or several in a row. |
| | | | |
| − | ===='''Clickpic ~ hyperlinked pictures'''====
| |
| | | | |
| − | Clicking on the picture will take you to a page in The Wiki.
| + | '''[[Places of Worship ~ Adding Photographs]]''' |
| | | | |
| − | '''SCREENSHOT TO EXPLAIN THE CODE'''
| |
| | | | |
| − | <nowiki> {| height="35px" border="0" cellpadding="15" </nowiki><br>
| + | '''[[Sussex_Towns_and_Parishes_H|Example page]]''' |
| − | <nowiki>|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}</nowiki><br>
| |
| − | <nowiki>||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}</nowiki><br>
| |
| − | <nowiki>||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}</nowiki><br>
| |
| − | <nowiki>|-</nowiki><br>
| |
| − | <nowiki>|}</nowiki><br>
| |
| | | | |
| | | | |
| − | {| height="35px" border="0" cellpadding="15"
| + | Clicking on the picture takes you to the full size image. |
| − | |{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}
| |
| − | ||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
| |
| − | |-
| |
| − | |}
| |
| | | | |
| | + | You do not need to upload your picture to The Wiki first. |
| | | | |
| − | {| height="35px" border="0" cellpadding="10"
| + | When you have saved your page you will be taken to to the upload page when you click on the name of the picture. |
| − | ||{{clickpic|Online_Research| http://www.familytreeforum.com/wiki/images/thumb/5/5f/Online_fr2.jpg/150px-Online_fr2.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/c/c8/WIP_fr.jpg/120px-WIP_fr.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/f/f7/Counties_fr2.jpg/150px-Counties_fr2.jpg}}
| |
| − | ||{{clickpic|Surname_Directory| http://www.familytreeforum.com/wiki/images/thumb/9/9f/Surnames3_fr2.jpg/150px-Surnames3_fr2.jpg}}
| |
| − | |-
| |
| − | |}
| |
| | | | |
| | + | This page explains the process for '''[[Uploading Images to The Wiki]]'''. |
| | | | |
| − | ====='''You can Mix and Match sizes'''=====
| |
| | | | |
| − | {| height="35px" border="0" cellpadding="15"
| + | '''The code needed for one picture:''' |
| − | |{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}}
| |
| − | ||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
| |
| − | ||{{clickpic|Surname Directory - F|http://www.familytreeforum.com/wiki/images/thumb/4/4c/InitialsF.jpg/75px-InitialsF.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
| |
| − | |-
| |
| − | |}
| |
| | | | |
| | | | |
| − | ====='''To make the smaller clickpic images'''=====
| + | [[image:pow1c.jpg|center]] |
| | | | |
| − | {| border="0" cellpadding="20"
| |
| − | |{{clickpic|Surname Directory - A|http://www.familytreeforum.com/wiki/images/thumb/5/5c/InitialsA.jpg/75px-InitialsA.jpg}}
| |
| − | ||{{clickpic|Surname Directory - B|http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg}}
| |
| − | ||{{clickpic|Surname Directory - C|http://www.familytreeforum.com/wiki/images/thumb/6/6e/InitialsC.jpg/75px-InitialsC.jpg}}
| |
| − | ||{{clickpic|Surname Directory - D|http://www.familytreeforum.com/wiki/images/thumb/f/fb/InitialsD.jpg/75px-InitialsD.jpg}}
| |
| − | |{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}}
| |
| − | ||{{clickpic|Surname Directory - F|http://www.familytreeforum.com/wiki/images/thumb/4/4c/InitialsF.jpg/75px-InitialsF.jpg}}
| |
| − | |-
| |
| − | |}
| |
| | | | |
| − | '''SCREENSHOT FOR STEP BY STEP'''
| + | [[image:pow1.jpg|center]] |
| | | | |
| − | You have to make the image smaller in advance ... you can't just edit the existing code!!
| |
| | | | |
| − | [[image:InitialsB.jpg|75px]] Right click and select properties, copy the hyperlink.
| + | ====One picture==== |
| | | | |
| − | <nowiki> http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg</nowiki>
| + | =====THE CODE===== |
| | | | |
| | + | <nowiki> <table cellpadding=10></nowiki><br> |
| | + | <nowiki><tr></nowiki><br> |
| | + | <nowiki><td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td></nowiki><br> |
| | + | <nowiki></tr></nowiki><br> |
| | + | <nowiki></table></nowiki><br> |
| | | | |
| − | ===='''Images as hyperlinks from pictures in the Wiki.'''====
| |
| | | | |
| − | Dictating the width as a percentage ensures an even display on any size screen.
| + | =====THE RESULT===== |
| | | | |
| − | <nowiki> {| width="100%" height="35px" border="0" cellpadding="10" </nowiki><br> | + | <table cellpadding=10> |
| − | <nowiki>! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span></nowiki><br> | + | <tr> |
| − | <nowiki>! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span></nowiki><br>
| + | <td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td> |
| − | <nowiki>! width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span></nowiki><br> | + | </tr> |
| − | <nowiki>|}</nowiki><br>
| + | </table> |
| | | | |
| | | | |
| − | {| width="100%" height="35px" border="0" cellpadding="10"
| + | ====More than one picture==== |
| − | ! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span>
| |
| − | ! width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span>
| |
| − | ! width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span>
| |
| − | |}
| |
| | | | |
| − | <nowiki> <span class="plainlinks"> link </span></nowiki> stops the blue arrow on the side.
| + | If you want to add another picture to the row (maximum is 4), you just add another row of the code. |
| | | | |
| | | | |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg] | + | [[image:pow2b.jpg|center]] |
| | | | |
| | | | |
| − | <nowiki><span class="plainlinks">
| + | =====THE CODE===== |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
| |
| − | </span></nowiki>
| |
| | | | |
| | + | <nowiki> <table cellpadding=10></nowiki> <br> |
| | + | <nowiki> <tr></nowiki> <br> |
| | + | '''First picture:''' <nowiki> <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td></nowiki> <br> |
| | + | '''Second picture:''' <nowiki> <td> [[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td></nowiki> <br> |
| | + | '''Third picture:''' <nowiki> <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td> </nowiki> <br> |
| | + | <nowiki> </tr> </nowiki> <br> |
| | + | <nowiki> </table> </nowiki> <br> |
| | | | |
| − | <span class="plainlinks">
| |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
| |
| − | </span>
| |
| | | | |
| | + | =====THE RESULT===== |
| | | | |
| − | ===='''Images as hyperlinks using externally hosted images==== | + | <table cellpadding=10> |
| | + | <tr> |
| | + | <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td> |
| | + | <td>[[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td> |
| | + | <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td> |
| | + | </tr> |
| | + | </table> |
| | | | |
| − | This example uses clickable pictures - this has the advantage of allowing you to use images to hyperlink to sites outside The Wiki. The first URL is the external URL of the full sized image. The thumbnail uses the URL of the image on The Wiki. The thumbnail image has to be uploaded to The Wiki in the size you need to use.
| |
| | | | |
| − | This example gives a choice between '''either''' a picture which will take you to the photobucket version '''or''' a text link which will also take you direct to the photobucket version. When the thumbnail is clicked, you see the picture in the orginal size.
| + | ====More than four pictures==== |
| | | | |
| − | <nowiki> <span class="plainlinks"> link </span></nowiki> stops the blue arrow on the side.
| + | The maximum number of pictures in a row should be four. |
| | | | |
| − | {| height="35px" border="0" cellpadding="15"
| + | If more rows are needed, you should make another table below the first one. |
| | | | |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/County%20Boards/CheshamBuckinghamshireStMarysChurch.jpg http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg] </span>
| |
| | | | |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/County%20Boards/CheshamBuckinghamshireStMarysChurch.jpg http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg]</span>
| + | [[image:pow3.jpg]] |
| | | | |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg]</span>
| |
| | | | |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif Hello Sailor]</span>
| + | ==Simple Gallery ~ small thumbnails== |
| − | |}
| |
| | | | |
| | + | Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this. |
| | | | |
| − | ==Mixing images and text==
| + | If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki. |
| | | | |
| | | | |
| − | ===='''Picture on the left, some text and picture on the right'''==== | + | ====THE CODE==== |
| | | | |
| | + | <nowiki> <gallery caption="CONTENTS"></nowiki> <br> |
| | + | <nowiki>Image: WIP2_fr2.jpg|[[World_Index_Page]] </nowiki><br> |
| | + | <nowiki>Image: Surnames3_fr2.jpg|[[Surname Directory]] </nowiki><br> |
| | + | <nowiki>Image: Census_fr2.jpg|[[Census_Search]] </nowiki><br> |
| | + | <nowiki></gallery></nowiki><br> |
| | | | |
| − | N.B. If the image has no "built in" border you need to use |thumb| not |frame|.
| |
| | | | |
| | + | ====EXPLANATION OF THE CODE==== |
| | | | |
| − | [[Image:Documents_fr2.jpg|left|150px|]]
| + | [[image:gall.jpg|center]] |
| − | [[image:construction.jpg|right|250px|]] | |
| | | | |
| − | Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec in enim. Aliquam erat volutpat. Maecenas id nibh ut turpis lobortis commodo. Phasellus sed neque. Proin fringilla euismod libero. Etiam vel lectus. Aliquam dui. Curabitur venenatis molestie neque. Integer mi dolor, gravida at, accumsan eget, fringilla eget, arcu. Suspendisse euismod. Nam et lorem accumsan magna venenatis pellentesque. In et ante. Etiam magna. Cras rutrum mi quis tellus.
| |
| | | | |
| − | Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante. Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante.
| + | ====THE RESULT==== |
| | | | |
| | + | <gallery caption="CONTENTS"> |
| | + | Image: WIP2_fr2.jpg|[[World_Index_Page]] |
| | + | Image: Surnames3_fr2.jpg|[[Surname Directory]] |
| | + | Image: Census_fr2.jpg|[[Census_Search]] |
| | + | </gallery> |
| | | | |
| | | | |
| − | [[Adding Content to The Wiki ~ Images and Tables]]
| |
| | | | |
| − | [[Uploading images to The Wiki]]
| + | ==Other Help Pages== |
| | | | |
| − | [[Help:Notes for Users]] | + | [[image:minibad.jpg]] '''[[:Category:Help|The Wiki Guide]]''' |

More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple row
Images uploaded to The Wiki
THE CODE
{| width="100%" border="0" cellpadding="5"
|[[image:Yeomen.jpg|center|frame|Essex Yeomanry]] Original size and caption.
||[[image:Navalworkshop.jpg|center|250px]] Resized.
||[[image:CCelection.jpg|center|200px|thumb|Election Count]] Resized with caption.
|}
THE RESULT
 Essex Yeomanry |
|
|
Externally hosted images
THE CODE
{| width="100%" border="0" cellpadding="5"
| http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png
||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg
||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif
|}
THE RESULT
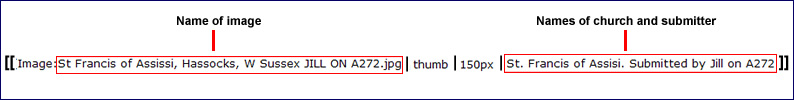
Table as used in the Places of Worship
These pictures are laid out in a table. You can have single pictures or several in a row.
Places of Worship ~ Adding Photographs
Example page
Clicking on the picture takes you to the full size image.
You do not need to upload your picture to The Wiki first.
When you have saved your page you will be taken to to the upload page when you click on the name of the picture.
This page explains the process for Uploading Images to The Wiki.
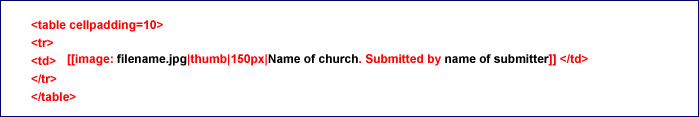
The code needed for one picture:
One picture
THE CODE
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
THE RESULT
 St. Francis of Assisi. Submitted by Jill on A272 |
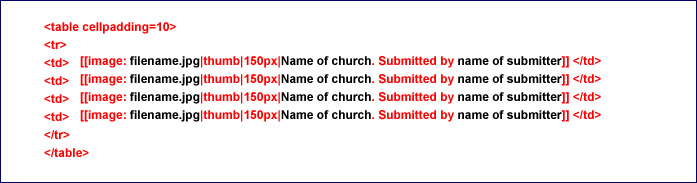
More than one picture
If you want to add another picture to the row (maximum is 4), you just add another row of the code.
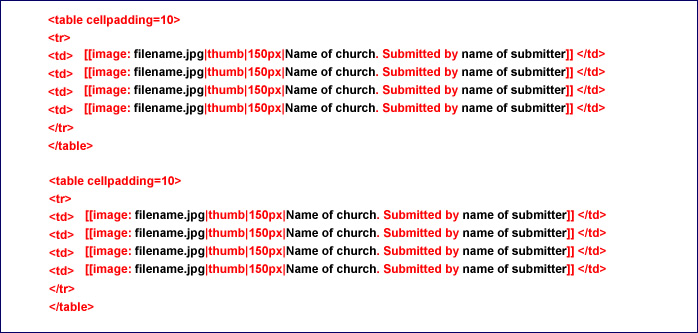
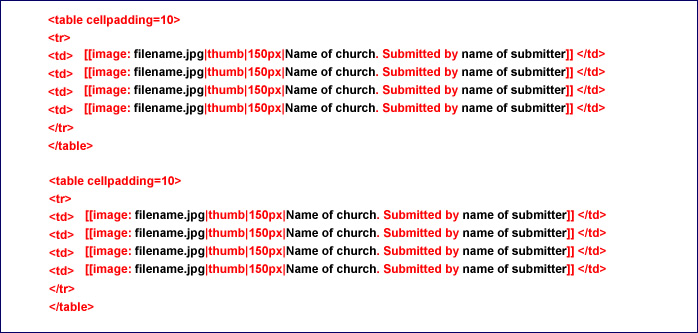
THE CODE
<table cellpadding=10>
<tr>
First picture: <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td>
Second picture: <td> [[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td>
Third picture: <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td>
</tr>
</table>
THE RESULT
 Jireh Strict Baptist Chapel. Submitted by Jill on the A272 |
 Perrymount Road Methodist Church. Submitted by Jill on the A272 |
 St. Edmund's Church Submitted by Jill on the A272 |
More than four pictures
The maximum number of pictures in a row should be four.
If more rows are needed, you should make another table below the first one.

Simple Gallery ~ small thumbnails
Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
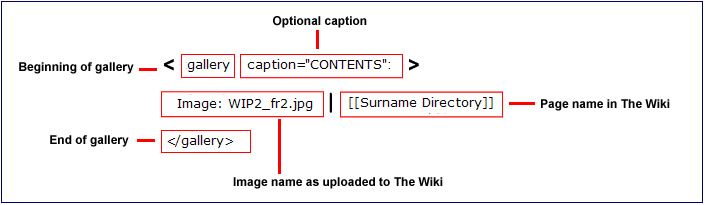
THE CODE
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
EXPLANATION OF THE CODE
THE RESULT
Other Help Pages
 The Wiki Guide
The Wiki Guide