Difference between revisions of "Working With Tables"
m (New page: __NOEDITSECTION__ center|frame|Page being edited by [[User:Caroline|Caroline]] image:tabcode2.jpg ==Using tables to control layout on a page== Using tables...) |
m |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Help|Tables]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
| − | |||
| − | |||
[[image:tabcode2.jpg]] | [[image:tabcode2.jpg]] | ||
| − | + | __TOC__ | |
==Using tables to control layout on a page== | ==Using tables to control layout on a page== | ||
| Line 13: | Line 12: | ||
A table is a grid which gives you boxes (cells) in which to fit your content. | A table is a grid which gives you boxes (cells) in which to fit your content. | ||
| − | Within each cell, you can format and space the text. [[#Two columns, two rows|Example]] | + | Within each cell, you can format and space the text. '''[[#Two columns, two rows|Example 1]]''' |
| − | You can fix the width and proportion of the columns, the height of the box will expand to fit the content. [[#Three columns, four rows|Example]] | + | You can fix the width and proportion of the columns, the height of the box will expand to fit the content. '''[[#Three columns, four rows|Example 2]]''' |
| Line 126: | Line 125: | ||
| − | '''Cells can be separated with either a new line | + | '''Cells can be separated with either a new line AND new single bar "|", OR by double bars "||" on the same line.''' |
| − | N.B. You cannot have more then one <nowiki> | </nowiki> in one line. | + | N.B. You cannot have more then one single bar <nowiki> | </nowiki> in one line. |
| Line 159: | Line 158: | ||
| − | [[#Three columns, four rows|Example]] uses <nowiki> |Cell 1 || Cell 2 || Cell 3 </nowiki><br> | + | '''[[#Three columns, four rows|Example 2]]''' uses <nowiki> |Cell 1 || Cell 2 || Cell 3 </nowiki><br> |
| + | |||
| + | '''[[#Two columns, two rows|Example 1]]''' starts each cell on a new line. | ||
| − | + | ||
| + | ==Code summary== | ||
| + | |||
| + | {|cellpadding="5" cellspacing="5" border="0" width="100%" | ||
| + | |<nowiki>{|</nowiki> || start '''table''' | ||
| + | |- valign="top" | ||
| + | |<nowiki>|+</nowiki> || table '''caption,''' ''optional'' but only one per table and it must be between table start and first row. | ||
| + | |- valign="top" | ||
| + | |<nowiki>|-</nowiki> || '''table row,''' ''optional'' but it is easier to see where you are in the code. | ||
| + | |- valign="top" | ||
| + | |<nowiki>|</nowiki> || '''table content''' cell, ''required!'' Consecutive table data cells may be added on the same line separated by double marks (<nowiki>||</nowiki>) or start on new lines, each with its own single mark (<nowiki>|</nowiki>). | ||
| + | |- valign="top" | ||
| + | |<nowiki>|}</nowiki> || end '''table''' | ||
| + | |} | ||
| Line 238: | Line 252: | ||
| − | ==Help Pages | + | ==Other Help Pages== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[image:minibad.jpg]] '''[[:Category:Help|The Wiki Guide]]''' | |
Latest revision as of 09:54, 23 April 2008
Contents
Using tables to control layout on a page
Using tables enables you to mix text, images and hyperlinks without worrying about the display on different screens.
The coding is fiddly but you can dictate where on the screen your content will end up!!
A table is a grid which gives you boxes (cells) in which to fit your content.
Within each cell, you can format and space the text. Example 1
You can fix the width and proportion of the columns, the height of the box will expand to fit the content. Example 2
How tables are constructed
A table is created by starting a line with a "|" character, separating each cell with a "|", and ending each row with a "|".
For example, a 3x3 table is created with:
|cell 1|cell 2|cell 3|
|cell 4|cell 5|cell 6|
|cell 7|cell 8|cell 9|
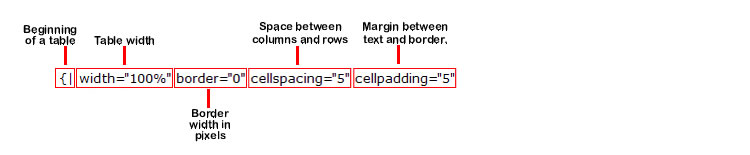
Beginning and ending a table
The entire table is encased with curly brackets and a vertical bar character (a pipe).
So use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{|
table code goes here
|}
Starting a new row
To start a new table row, type a vertical bar and a hyphen on its own line: "|-".
The codes for the cells in that row will start on the next line.
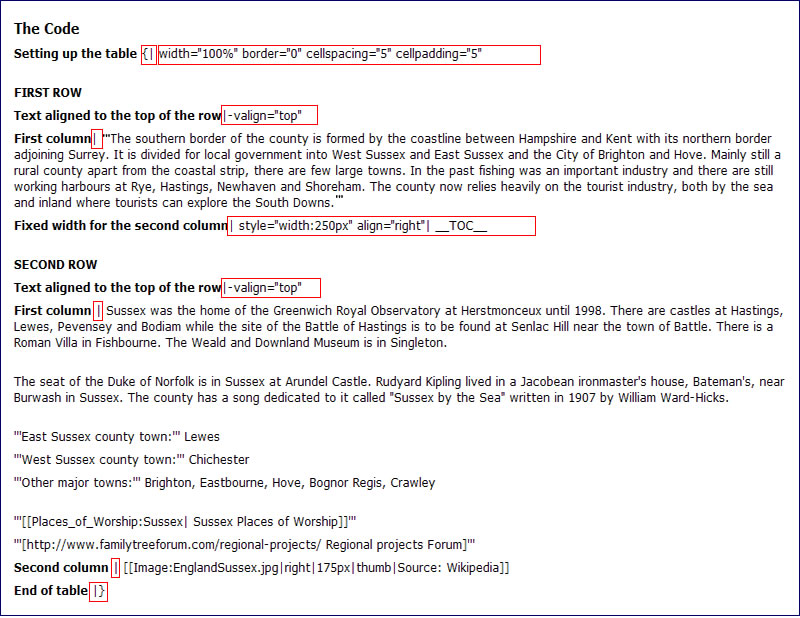
The Code
{| border="1"
|-
| Content of Cell 1 || Content of Cell 2 || Content of Cell 3
|-
| Content of Cell 4 || Content of Cell 5 || Content of Cell 6
|-
| Content of Cell 7 || Content of Cell 8 || Content of Cell 9
|}
The Result
| Content of Cell 1 | Content of Cell 2 | Content of Cell 3 |
| Content of Cell 4 | Content of Cell 5 | Content of Cell 6 |
| Content of Cell 7 | Content of Cell 8 | Content of Cell 9 |
You can add a caption above the table
{| border="1"
|+THIS IS THE CAPTION
|-
| Content of Cell 1 || Content of Cell 2 || Content of Cell 3
|}
| Content of Cell 1 | Content of Cell 2 | Content of Cell 3 |
More than one column ~ A
Type the codes for each table cell in the next row, starting with a bar.
The Code
{|
|+ The table's caption If you don't want a caption, leave out this row.
|-
| Text (and/or images) goes here
| More text in the same row here
|-
| Text in the next row goes here
| more cells in the same row here
|}
The Result
| Text (and/or images) goes here | More text in the same row goes here |
| Text in the next row goes here | More text in the same row goes here |
More than one column ~ B
Cells can be separated with either a new line AND new single bar "|", OR by double bars "||" on the same line.
N.B. You cannot have more then one single bar | in one line.
Both produce the same output:
The Code
{|
|-
|Cell 1 || Cell 2 || Cell 3
|-
|Cell A
|Cell B
|Cell C
|}
The Result
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
Example 2 uses |Cell 1 || Cell 2 || Cell 3
Example 1 starts each cell on a new line.
Code summary
| {| | start table |
| |+ | table caption, optional but only one per table and it must be between table start and first row. |
| |- | table row, optional but it is easier to see where you are in the code. |
| | | table content cell, required! Consecutive table data cells may be added on the same line separated by double marks (||) or start on new lines, each with its own single mark (|). |
| |} | end table |
Example tables
Two columns, two rows
This example consists of 2 columns and two rows.
The Code
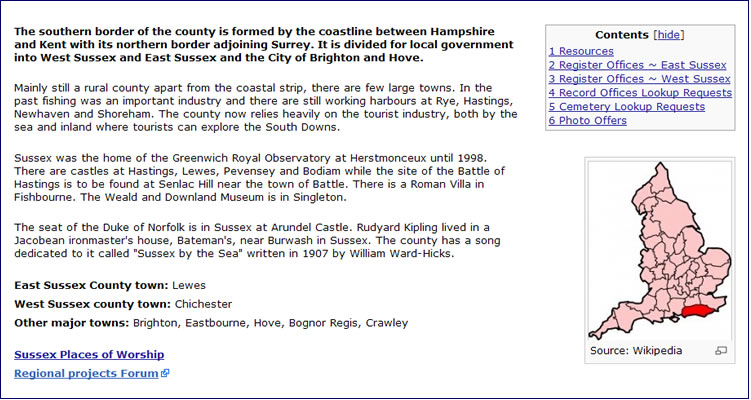
The Result
Three columns, four rows
This example consists of three columns with four rows in each column.
The Code
{| width="100%" border="0" cellspacing="5" cellpadding="5"
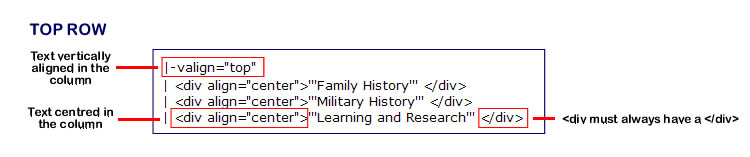
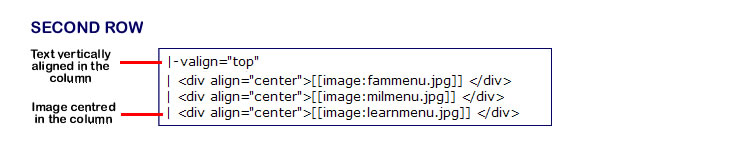
|-valign="top"
| <div align="center">'''Family History''' </div>
| <div align="center">'''Military History''' </div>
| <div align="center">'''Learning and Research''' </div>
|-valign="top"
| <div align="center">[[image:fammenu.jpg]] </div>
| <div align="center">[[image:milmenu.jpg]] </div>
| <div align="center">[[image:learnmenu.jpg]] </div>
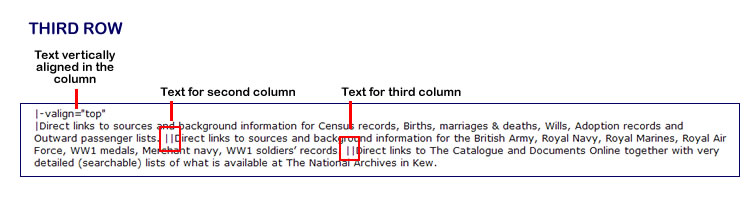
|-valign="top"
|Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. ||Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. ||Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew.
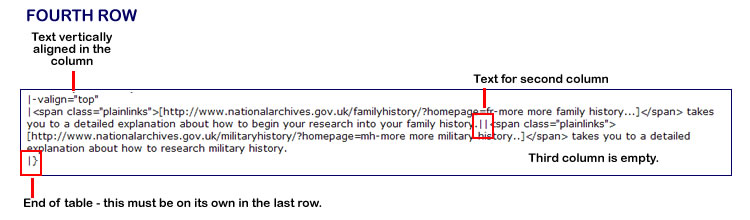
|-valign="top"
|<span class="plainlinks">[http://www.nationalarchives.gov.uk/familyhistory/?homepage=fr-more more family history...]</span> takes you to a detailed explanation about how to begin your research into your family history.||<span class="plainlinks">[http://www.nationalarchives.gov.uk/militaryhistory/?homepage=mh-more more military history..]</span> takes you to a detailed explanation about how to research military history.
|}
Explanation of the code
The Result
Family History
|
Military History
|
Learning and Research
|
| Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. | Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. | Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew. |
| more family history... takes you to a detailed explanation about how to begin your research into your family history. | more military history.. takes you to a detailed explanation about how to research military history. |