Difference between revisions of "Using Multiple Images"
m |
m |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Help|Images]] | [[Category:Help|Images]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[image:helpimage2.jpg]] | ||
| + | __TOC__ | ||
==More than one image on page== | ==More than one image on page== | ||
| Line 61: | Line 59: | ||
These pictures are laid out in a table. You can have single pictures or several in a row. | These pictures are laid out in a table. You can have single pictures or several in a row. | ||
| + | |||
| + | |||
| + | '''[[Places of Worship ~ Adding Photographs]]''' | ||
| Line 72: | Line 73: | ||
When you have saved your page you will be taken to to the upload page when you click on the name of the picture. | When you have saved your page you will be taken to to the upload page when you click on the name of the picture. | ||
| − | This page explains the process for '''[[Uploading | + | This page explains the process for '''[[Uploading Images to The Wiki]]'''. |
| − | |||
| − | |||
| − | |||
| Line 145: | Line 143: | ||
[[image:pow3.jpg]] | [[image:pow3.jpg]] | ||
| − | |||
| Line 177: | Line 174: | ||
</gallery> | </gallery> | ||
| − | |||
| − | |||
| − | |||
| − | |||
==Other Help Pages== | ==Other Help Pages== | ||
| − | + | [[image:minibad.jpg]] '''[[:Category:Help|The Wiki Guide]]''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 10:54, 23 April 2008
Contents
More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple row
Images uploaded to The Wiki
THE CODE
{| width="100%" border="0" cellpadding="5"
|[[image:Yeomen.jpg|center|frame|Essex Yeomanry]] Original size and caption.
||[[image:Navalworkshop.jpg|center|250px]] Resized.
||[[image:CCelection.jpg|center|200px|thumb|Election Count]] Resized with caption.
|}
THE RESULT
Externally hosted images
THE CODE
{| width="100%" border="0" cellpadding="5"
| http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png
||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg
||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif
|}
THE RESULT

|

|

|
Table as used in the Places of Worship
These pictures are laid out in a table. You can have single pictures or several in a row.
Places of Worship ~ Adding Photographs
Clicking on the picture takes you to the full size image.
You do not need to upload your picture to The Wiki first.
When you have saved your page you will be taken to to the upload page when you click on the name of the picture.
This page explains the process for Uploading Images to The Wiki.
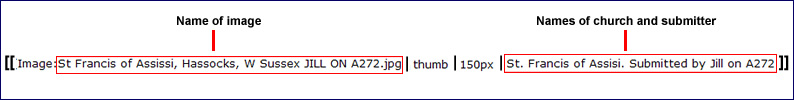
The code needed for one picture:
One picture
THE CODE
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
THE RESULT
More than one picture
If you want to add another picture to the row (maximum is 4), you just add another row of the code.
THE CODE
<table cellpadding=10>
<tr>
First picture: <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td>
Second picture: <td> [[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td>
Third picture: <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td>
</tr>
</table>
THE RESULT
More than four pictures
The maximum number of pictures in a row should be four.
If more rows are needed, you should make another table below the first one.
Simple Gallery ~ small thumbnails
Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
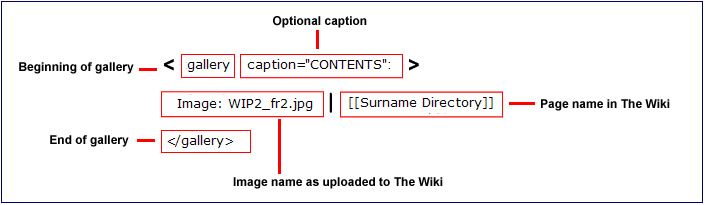
THE CODE
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
EXPLANATION OF THE CODE
THE RESULT
- CONTENTS