Difference between revisions of "Examples of useful code"
m (Help:Examples of useful code moved to Examples of useful code) |
m |
||
| Line 1: | Line 1: | ||
[[Category:Help]] | [[Category:Help]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
| − | [[image: | + | [[image:usetop.jpg]] |
__TOC__ | __TOC__ | ||
Revision as of 10:39, 23 April 2008
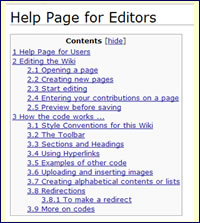
Contents
Sections and Headings
|
Any page which has more than 4 section headings will automatically generate a contents list.
|
==Headline==
Will give you large font and also a horizontal line.
This is the standard heading which should be used throughout this Wiki.
====Section Heading====
Will give you a smaller font.
Also used as standard throughout this Wiki.
=====Subsection heading=====
Will give you an even smaller font.
Alphabetical Contents Lists
See Adding Content to The Wiki ~ Using Multiple Images for using hyperlinked pictures.
1. Each letter has its OWN page
When you click on the letter, you will be taken to the selected page.
To see the code at work: Surname Directory - A.
_A |_B |_C |_D |_E |_F |_G |_H |_I |_J |_K |_L |_M |_N |_O |_P |_Q |_R |_S |_T |_U |_V |_W |_XYZ
2. Links WITHIN the same page
When you click on the letter, you will be taken to the selected section.
To see the code at work: Places of Worship ~Sussex.
N.B. THIS USES THE SECTION HEADINGS SO THAT IT APPEARS IN THE TOC/CONTENTS
Example of the code: [[#A|A]]
#A is the name of the section. By putting |after it you can call the link anything you like.
If there is nothing else on the page you can use ____NOTOC__ .
This avoids a long vertical list in the contents.
N.B. If you do use __NOTOC__ anywhere on the page this overules the __TOC__.
If you can't use __NOTOC__ on a page because it already uses __TOC__ you can do the following:
'''A'''<span id="A"></span> This creates the anchor for the letter A
'''B'''<span id="B"></span> This creates the anchor for the letter B
Then you can use the code [[#A|A]] as above.
Adding your user name
You can add your own user name by typing ~~~
EXAMPLE: Caroline
You can add the date and time after your name by typing ~~~~
EXAMPLE: Caroline 10:35, 9 April 2008 (UTC)
Back to top
If a pages gets very long, you should consider using:
<div align="right">[[#top|Back to Top]]</div>
EXAMPLE: Back to Top
Redirections
A redirect allows one page to divert to another with the minimum amount of fuss.
Redirects are usually used when information has been moved to another location.
To make a redirect
- Create a new page
- Then type: #REDIRECT [[pagename]] (Page name being the name of the page you are linking to).
- If you then search for the page you just created as a redirect, you'll be transferred to the page you linked the redirect to.