Difference between revisions of "Help:Notes for Users"
| Line 109: | Line 109: | ||
*You can just type or paste in your text and leave it that, but if you use the codes it will mean that the presentation will be uniform and save everyone a great deal of time. | *You can just type or paste in your text and leave it that, but if you use the codes it will mean that the presentation will be uniform and save everyone a great deal of time. | ||
| + | |||
*If you want to experiment, you can do so in the [[The Playground]] | *If you want to experiment, you can do so in the [[The Playground]] | ||
| + | |||
*Although it is possible to change colours and fonts using the codes, please don’t do this as there is a fixed style for the site. | *Although it is possible to change colours and fonts using the codes, please don’t do this as there is a fixed style for the site. | ||
| + | |||
*Some areas will have ready made templates, e.g. the [[Counties_Page_Template]] but if there isn't one for your page, you should follow the [[Help:Contents#Style_Conventions_for_this_Wiki|Style]] established for this wiki. | *Some areas will have ready made templates, e.g. the [[Counties_Page_Template]] but if there isn't one for your page, you should follow the [[Help:Contents#Style_Conventions_for_this_Wiki|Style]] established for this wiki. | ||
| + | |||
*Please be aware that anyone else with edit permissions can edit your text. This is reassuring in case you have made a typing error, and it means that information can be updated quickly, but don't be offended if somebody quietly "improves" your grammar or writing style!! | *Please be aware that anyone else with edit permissions can edit your text. This is reassuring in case you have made a typing error, and it means that information can be updated quickly, but don't be offended if somebody quietly "improves" your grammar or writing style!! | ||
| Line 120: | Line 124: | ||
<div align="center"> [[Image:Tip2.jpg]] </div> | <div align="center"> [[Image:Tip2.jpg]] </div> | ||
| − | |||
| − | |||
| − | |||
====Preview before saving==== | ====Preview before saving==== | ||
Revision as of 16:23, 19 March 2007
This is work in progress - please free to add to the menu ....
Contents
The Family Tree Forum Wiki
Somebody (?) needs to write this pararagraph.
Introduction .... rules, regulations etc.
Who can post, who can't, no chat etc. etc.
Viewing the Wiki
Accessing the information
- Once you have arrived at the Wiki you will see the Main Page with a menu of links on the left.
- If a page already has some content, its link will be blue, otherwise the link will be red.
- When you have chosen your page you will sometimes find links within the page - these may take you to other pages in the Wiki or else to other websites.
- Some pages have links to Visual Guides. These are actually images which you might find useful to save or print out for reference. If you do choose to print these pages, it is best to print the picture by right clicking on your mouse and selecting print from the menu.
Reporting problems, typos and other mistakes
These instructions need to be written ... by whom?
Adding information if not an editor
These instructions need to be written ... by whom?
Making suggestions
These instructions need to be written ... by whom?
Editing the Wiki
Opening a page
- If the page you want to edit is in a menu or on a page you can open it from its link.
OR
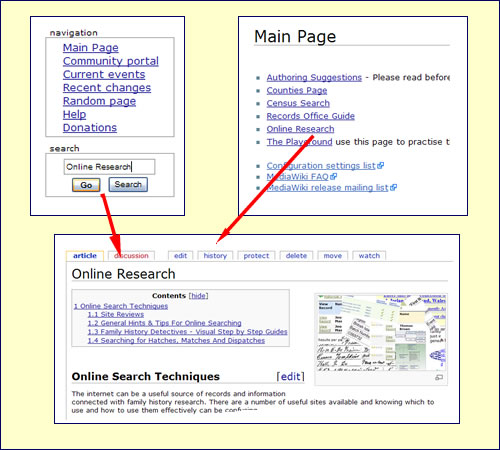
- Type the name of the page you wish to edit into the Search box and if it exists, the page will open.
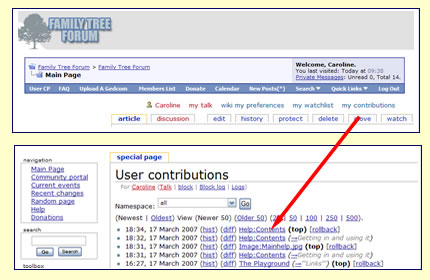
- If you have already made a page but it doesn't appear yet in a menu or it isn't linked from another page, you can find it in My Contributions,
Creating new pages
There are two ways of creating a new page:
- You can type the name of the page into the Search box - this avoids duplicate page names.
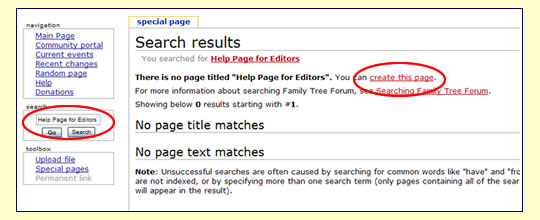
- If the page already exists it will open, otherwise you will see the page below.
- From this page you can click the link: create this page
- You can also type the name of a new page on another page when you are in Edit mode.
Start editing
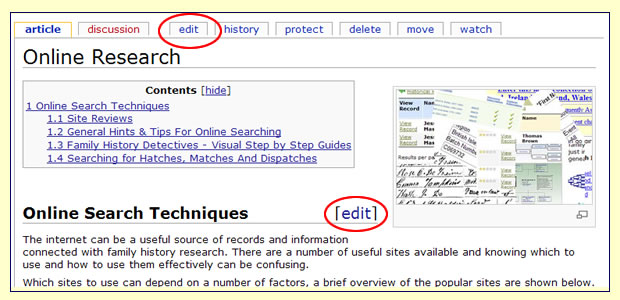
- To start editing a MediaWiki page, click the Edit tab at the top or the [Edit] link at the side of the page.
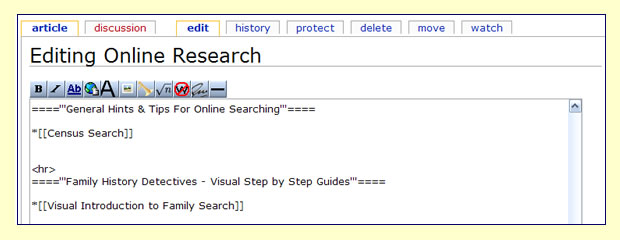
- This brings you to the edit page, which is a page with a text box containing the wikitext.
- Wikitext is the editable code from which the server produces the finished page.
- Although at first sight the coding can be a bit daunting there are actually very few to remember.
- The Toolbar shows the most used codes.
Entering your contributions on a page
- You can just type or paste in your text and leave it that, but if you use the codes it will mean that the presentation will be uniform and save everyone a great deal of time.
- If you want to experiment, you can do so in the The Playground
- Although it is possible to change colours and fonts using the codes, please don’t do this as there is a fixed style for the site.
- Some areas will have ready made templates, e.g. the Counties_Page_Template but if there isn't one for your page, you should follow the Style established for this wiki.
- Please be aware that anyone else with edit permissions can edit your text. This is reassuring in case you have made a typing error, and it means that information can be updated quickly, but don't be offended if somebody quietly "improves" your grammar or writing style!!
Preview before saving
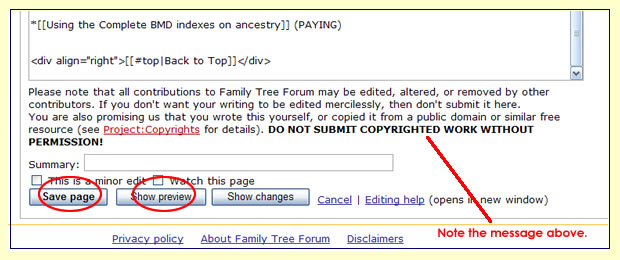
- When you have finished, click Show preview to see how your changes will look before you make them permanent.
- Repeat the edit/preview process until you are satisfied, then click Save page and your changes will be immediately applied to the article.
How the code works ...
Style Conventions for this Wiki
- Counties_Page_Template - refer to any templates
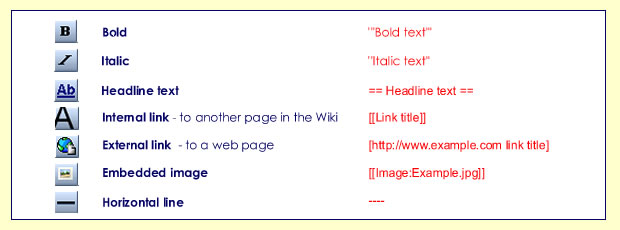
The Toolbar
- The Toolbar can automatically add many of the codes for you.
- The most used buttons are illustrated below.
Sections and Headings
Explanation about sections / contents
They go with sections, here is the code:
The more = you use, the smaller the font.
==Headline== will give you large font and a horizontal line
====Section Heading==== will give you a smaller font
=====Subsection heading===== will give you an even smaller font
Using Hyperlinks
- Insert non-formatted text herelink
- Insert non-formatted text herelink
- Insert non-formatted text herelink
To create a new page within another page in Edit mode:
- Type [[Name of the page]] -the link will be red until it is edited.
To link to a page which already exists:
- Type [[Name of the page]] -the link will be blue
Examples of other code
- Bullet point: Type *Bullet point
- Back to top: Type <div align="right">[[#top|Back to Top]]</div>
Uploading and inserting images
- Uploading
- Positioning