Difference between revisions of "Working With Images"
From the Family Tree Forum Reference Library
m |
m |
||
| Line 5: | Line 5: | ||
[[image:style8.jpg]] | [[image:style8.jpg]] | ||
| + | |||
| + | ==Uploading pictures to The Wiki== | ||
| + | |||
| + | |||
| + | '''STEP BY STEP SCREENSHOT HERE''' | ||
| + | |||
| + | |||
| + | '''This picture has been uploaded to The Wiki''' [[image:Index_fr2.jpg]] | ||
| + | |||
| + | |||
| + | <nowiki>[[image:Index_fr2.jpg]]</nowiki> | ||
| + | |||
| + | |||
| + | |||
| + | http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif | ||
| + | |||
| + | <nowiki> http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif</nowiki> | ||
| + | |||
| Line 14: | Line 32: | ||
You can just add the link, but if you want to have a picture in a particular place, you need to add code. | You can just add the link, but if you want to have a picture in a particular place, you need to add code. | ||
| + | |||
====Aligning single pictures==== | ====Aligning single pictures==== | ||
| Line 35: | Line 54: | ||
====Putting pictures in a row==== | ====Putting pictures in a row==== | ||
| + | |||
| + | |||
| + | xxxxxxxxxxxxxxxxxxxxxxxxxx | ||
| + | |||
==Other Help Pages== | ==Other Help Pages== | ||
Revision as of 09:18, 3 April 2008

Page being edited by Caroline
Contents
Uploading pictures to The Wiki
STEP BY STEP SCREENSHOT HERE
This picture has been uploaded to The Wiki 
[[image:Index_fr2.jpg]]

http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif
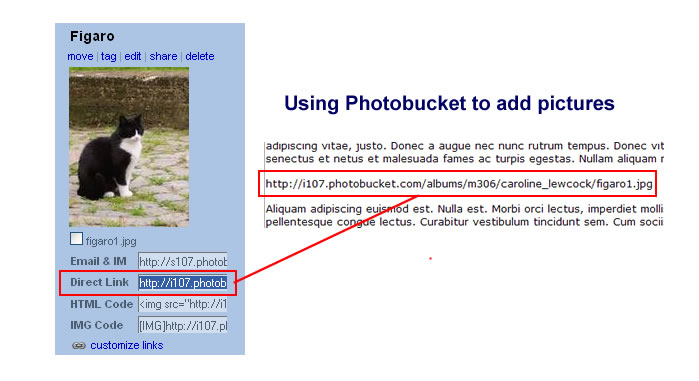
Adding images from Photobucket or other websites
You can just add the link, but if you want to have a picture in a particular place, you need to add code.
Aligning single pictures
Left Aligned

<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Centred

<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Right Aligned

<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Putting pictures in a row
xxxxxxxxxxxxxxxxxxxxxxxxxx