Difference between revisions of "Using Multiple Images"
m |
m |
||
| Line 58: | Line 58: | ||
====THE CODE==== | ====THE CODE==== | ||
| − | <nowiki> {| | + | <nowiki> {| width="100%" border="0" cellpadding="15" </nowiki><br> |
<nowiki>|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}</nowiki><br> | <nowiki>|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}</nowiki><br> | ||
<nowiki>||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}</nowiki><br> | <nowiki>||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}</nowiki><br> | ||
| Line 67: | Line 67: | ||
====EXPLANATION OF THE CODE==== | ====EXPLANATION OF THE CODE==== | ||
| − | [[image: | + | Dictating the width as a percentage ensures an even display on any size screen. |
| + | |||
| + | <nowiki> {| width="100%" border="0" cellpadding="15" </nowiki><br> | ||
| + | |||
| + | [[image:gall3.jpg]] | ||
====THE RESULT==== | ====THE RESULT==== | ||
| − | {| | + | {| width="100%" border="0" cellpadding="15" |
|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}} | |{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}} | ||
||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}} | ||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}} | ||
| Line 81: | Line 85: | ||
'''By adjusting the cellpadding and size of image, you can have as many pictures in a row as you wish.''' | '''By adjusting the cellpadding and size of image, you can have as many pictures in a row as you wish.''' | ||
| − | <nowiki> height="35px" border="0" cellpadding="10" </nowiki> | + | <nowiki> width="100%" height="35px" border="0" cellpadding="10" </nowiki> |
| − | {| | + | {| width="100%" border="0" cellpadding="10" |
||{{clickpic|Online_Research| http://www.familytreeforum.com/wiki/images/thumb/5/5f/Online_fr2.jpg/150px-Online_fr2.jpg}} | ||{{clickpic|Online_Research| http://www.familytreeforum.com/wiki/images/thumb/5/5f/Online_fr2.jpg/150px-Online_fr2.jpg}} | ||
||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/c/c8/WIP_fr.jpg/120px-WIP_fr.jpg}} | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/c/c8/WIP_fr.jpg/120px-WIP_fr.jpg}} | ||
||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/f/f7/Counties_fr2.jpg/150px-Counties_fr2.jpg}} | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/f/f7/Counties_fr2.jpg/150px-Counties_fr2.jpg}} | ||
||{{clickpic|Surname_Directory| http://www.familytreeforum.com/wiki/images/thumb/9/9f/Surnames3_fr2.jpg/150px-Surnames3_fr2.jpg}} | ||{{clickpic|Surname_Directory| http://www.familytreeforum.com/wiki/images/thumb/9/9f/Surnames3_fr2.jpg/150px-Surnames3_fr2.jpg}} | ||
| + | |} | ||
| + | |||
| + | |||
| + | <nowiki> width="100%" border="0" cellpadding="15"</nowiki> | ||
| + | |||
| + | {| width="100%" border="0" cellpadding="15" | ||
| + | |{{clickpic|Surname Directory - A|http://www.familytreeforum.com/wiki/images/thumb/5/5c/InitialsA.jpg/75px-InitialsA.jpg}} | ||
| + | ||{{clickpic|Surname Directory - B|http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg}} | ||
| + | ||{{clickpic|Surname Directory - C|http://www.familytreeforum.com/wiki/images/thumb/6/6e/InitialsC.jpg/75px-InitialsC.jpg}} | ||
| + | ||{{clickpic|Surname Directory - D|http://www.familytreeforum.com/wiki/images/thumb/f/fb/InitialsD.jpg/75px-InitialsD.jpg}} | ||
| + | ||{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}} | ||
| + | ||{{clickpic|Surname Directory - F|http://www.familytreeforum.com/wiki/images/thumb/4/4c/InitialsF.jpg/75px-InitialsF.jpg}} | ||
| + | ||{{clickpic|Surname Directory - D|http://www.familytreeforum.com/wiki/images/thumb/f/fb/InitialsD.jpg/75px-InitialsD.jpg}} | ||
| + | ||{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}} | ||
|} | |} | ||
| Line 93: | Line 111: | ||
'''You can mix image sizes in the same row.''' | '''You can mix image sizes in the same row.''' | ||
| − | {| height="35px" border="0" cellpadding="15" | + | {| width="100%" height="35px" border="0" cellpadding="15" |
|{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}} | |{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}} | ||
||{{clickpic|Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}} | ||{{clickpic|Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}} | ||
| Line 104: | Line 122: | ||
====To make the smaller clickpic images==== | ====To make the smaller clickpic images==== | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''SCREENSHOT FOR STEP BY STEP''' | '''SCREENSHOT FOR STEP BY STEP''' | ||
| Line 127: | Line 137: | ||
xxxxxxxxxx still working on this bit xxxxxxxxxx | xxxxxxxxxx still working on this bit xxxxxxxxxx | ||
| − | + | ||
<nowiki> {| width="100%" height="35px" border="0" cellpadding="10" </nowiki><br> | <nowiki> {| width="100%" height="35px" border="0" cellpadding="10" </nowiki><br> | ||
Revision as of 11:57, 11 April 2008

Contents
- 1 More than one image on page
- 2 Simple Gallery - small thumbnails
- 3 Clickpic ~ hyperlinked pictures
- 4 Images as hyperlinks to Wiki pages from pictures in the Wiki.
- 5 Images as hyperlinks to external websites and externally hosted images
- 6 Table as used in the Places of Worship
- 7 Mixing images and text
- 8 Other Help Pages
More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple Gallery - small thumbnails
Using the Gallery gives a preset table.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
THE CODE
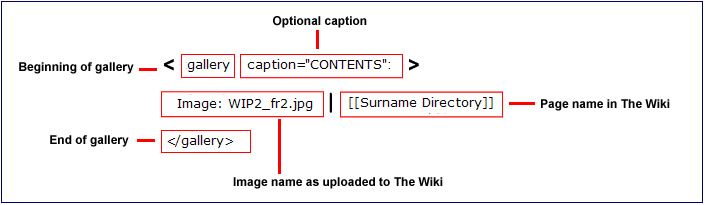
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
EXPLANATION OF THE CODE
THE RESULT
- CONTENTS
Clickpic ~ hyperlinked pictures
The following tables are constructed using Wiki Code.
For an explanation of how the tables are constructed see Working With Tables
Clicking on the picture will take you to a page in The Wiki.
THE CODE
{| width="100%" border="0" cellpadding="15"
|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}
||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
|}
EXPLANATION OF THE CODE
Dictating the width as a percentage ensures an even display on any size screen.
{| width="100%" border="0" cellpadding="15"
THE RESULT

|

|

|
By adjusting the cellpadding and size of image, you can have as many pictures in a row as you wish.
width="100%" height="35px" border="0" cellpadding="10"

|

|

|

|
width="100%" border="0" cellpadding="15"

|

|

|

|

|

|

|

|
You can mix image sizes in the same row.

|

|

|

|
To make the smaller clickpic images
SCREENSHOT FOR STEP BY STEP
You have to make the image smaller in advance ... you can't just edit the existing code!!
![]() Right click and select properties, copy the hyperlink.
Right click and select properties, copy the hyperlink.
http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg
Images as hyperlinks to Wiki pages from pictures in the Wiki.
xxxxxxxxxx still working on this bit xxxxxxxxxx
{| width="100%" height="35px" border="0" cellpadding="10"
| width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span>
| width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span>
| width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span>
|}

|

|

|
<span class="plainlinks"> link </span> stops the blue arrow on the side.
<span class="plainlinks">
[http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
</span>
Images as hyperlinks to external websites and externally hosted images
***still working on this section***
This example uses clickable pictures - this has the advantage of allowing you to use images to hyperlink to sites outside The Wiki. The first URL is the external URL of the full sized image. The thumbnail uses the URL of the image on The Wiki. The thumbnail image has to be uploaded to The Wiki in the size you need to use.
This example gives a choice between either a picture which will take you to the photobucket version or a text link which will also take you direct to the photobucket version. When the thumbnail is clicked, you see the picture in the orginal size.
<span class="plainlinks"> link </span> stops the blue arrow on the side.

|

|

|
Hello Sailor |
Table as used in the Places of Worship
xxxxxxxxxx still working on this bit xxxxxxxxxx
These pictures are laid out in a table. You can have single pictures or several in a row.
Clicking on the picture takes you to the full size image.
The advantage to this method is that you can add a caption to the picture.
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
Mixing images and text
Other Help Pages