|
|
| Line 54: |
Line 54: |
| | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg | | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg |
| | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif | | ||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif |
| − | |}
| |
| − |
| |
| − |
| |
| − | ==Simple Gallery ~ small thumbnails==
| |
| − |
| |
| − | Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this.
| |
| − |
| |
| − | If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
| |
| − |
| |
| − |
| |
| − | ====THE CODE====
| |
| − |
| |
| − | <nowiki> <gallery caption="CONTENTS"></nowiki> <br>
| |
| − | <nowiki>Image: WIP2_fr2.jpg|[[World_Index_Page]] </nowiki><br>
| |
| − | <nowiki>Image: Surnames3_fr2.jpg|[[Surname Directory]] </nowiki><br>
| |
| − | <nowiki>Image: Census_fr2.jpg|[[Census_Search]] </nowiki><br>
| |
| − | <nowiki></gallery></nowiki><br>
| |
| − |
| |
| − |
| |
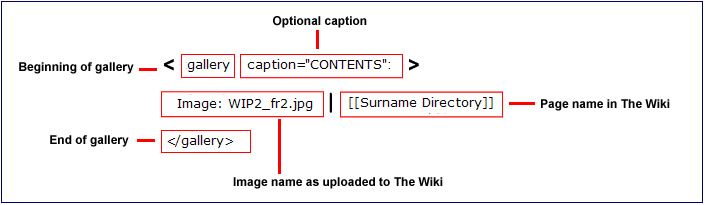
| − | ====EXPLANATION OF THE CODE====
| |
| − |
| |
| − | [[image:gall.jpg|center]]
| |
| − |
| |
| − |
| |
| − | ====THE RESULT====
| |
| − |
| |
| − | <gallery caption="CONTENTS">
| |
| − | Image: WIP2_fr2.jpg|[[World_Index_Page]]
| |
| − | Image: Surnames3_fr2.jpg|[[Surname Directory]]
| |
| − | Image: Census_fr2.jpg|[[Census_Search]]
| |
| − | </gallery>
| |
| − |
| |
| − |
| |
| − |
| |
| − | ==Clickpic ~ hyperlinked pictures==
| |
| − |
| |
| − | The following tables are constructed using Wiki Code.
| |
| − |
| |
| − | '''For an explanation of how the tables are constructed see [[Working With Tables]]'''
| |
| − |
| |
| − | Clicking on the picture will take you to a page in The Wiki.
| |
| − |
| |
| − |
| |
| − | ====THE CODE====
| |
| − |
| |
| − | <nowiki> {| width="100%" border="0" cellpadding="15" </nowiki><br>
| |
| − | <nowiki>|{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}</nowiki><br>
| |
| − | <nowiki>||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}</nowiki><br>
| |
| − | <nowiki>||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}</nowiki><br>
| |
| − | <nowiki>|}</nowiki><br>
| |
| − |
| |
| − |
| |
| − | ====EXPLANATION OF THE CODE====
| |
| − |
| |
| − | Dictating the width as a percentage ensures an even display on any size screen.
| |
| − |
| |
| − | <nowiki> {| width="100%" border="0" cellpadding="15" </nowiki>
| |
| − |
| |
| − | [[image:gall3.jpg|center]]
| |
| − |
| |
| − |
| |
| − | ====THE RESULT====
| |
| − |
| |
| − | {| width="100%" border="0" cellpadding="15"
| |
| − | |{{clickpic|Parish_Registers| http://www.familytreeforum.com/wiki/images/d/d6/Register_fr2.jpg}}
| |
| − | ||{{clickpic| Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | '''By adjusting the cellpadding and size of image, you can have as many pictures in a row as you wish.'''
| |
| − |
| |
| − | <nowiki> width="100%" height="35px" border="0" cellpadding="10" </nowiki>
| |
| − |
| |
| − | {| width="100%" border="0" cellpadding="10"
| |
| − | ||{{clickpic|Online_Research| http://www.familytreeforum.com/wiki/images/thumb/5/5f/Online_fr2.jpg/150px-Online_fr2.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/c/c8/WIP_fr.jpg/120px-WIP_fr.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/thumb/f/f7/Counties_fr2.jpg/150px-Counties_fr2.jpg}}
| |
| − | ||{{clickpic|Surname_Directory| http://www.familytreeforum.com/wiki/images/thumb/9/9f/Surnames3_fr2.jpg/150px-Surnames3_fr2.jpg}}
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | <nowiki> width="100%" border="0" cellpadding="15"</nowiki>
| |
| − |
| |
| − | {| width="100%" border="0" cellpadding="15"
| |
| − | |{{clickpic|Surname Directory - A|http://www.familytreeforum.com/wiki/images/thumb/5/5c/InitialsA.jpg/75px-InitialsA.jpg}}
| |
| − | ||{{clickpic|Surname Directory - B|http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg}}
| |
| − | ||{{clickpic|Surname Directory - C|http://www.familytreeforum.com/wiki/images/thumb/6/6e/InitialsC.jpg/75px-InitialsC.jpg}}
| |
| − | ||{{clickpic|Surname Directory - D|http://www.familytreeforum.com/wiki/images/thumb/f/fb/InitialsD.jpg/75px-InitialsD.jpg}}
| |
| − | ||{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}}
| |
| − | ||{{clickpic|Surname Directory - F|http://www.familytreeforum.com/wiki/images/thumb/4/4c/InitialsF.jpg/75px-InitialsF.jpg}}
| |
| − | ||{{clickpic|Surname Directory - D|http://www.familytreeforum.com/wiki/images/thumb/f/fb/InitialsD.jpg/75px-InitialsD.jpg}}
| |
| − | ||{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}}
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | '''You can mix image sizes in the same row.'''
| |
| − |
| |
| − | {| width="100%" height="35px" border="0" cellpadding="15"
| |
| − | |{{clickpic|Surname Directory - E|http://www.familytreeforum.com/wiki/images/thumb/5/5a/InitialsE.jpg/75px-InitialsE.jpg}}
| |
| − | ||{{clickpic|Certificate_tutorials| http://www.familytreeforum.com/wiki/images/c/ca/Certs_fr.jpg}}
| |
| − | ||{{clickpic|Surname Directory - F|http://www.familytreeforum.com/wiki/images/thumb/4/4c/InitialsF.jpg/75px-InitialsF.jpg}}
| |
| − | ||{{clickpic|World_Index_Page| http://www.familytreeforum.com/wiki/images/3/30/WIP2_fr2.jpg}}
| |
| − | |-
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | ====To make the smaller 'Clickpic' images====
| |
| − |
| |
| − | To use an exact copy of an image which is already in The Wiki, you need to make the image smaller in advance:
| |
| − |
| |
| − | :'''1.''' Type the image code at the size you need:
| |
| − |
| |
| − | <nowiki> [[image:InitialsB.jpg|75px]]</nowiki>
| |
| − |
| |
| − | :'''2.''' Save the page
| |
| − |
| |
| − | :'''3.''' When the image appears at the new size, right click on it and select properties.
| |
| − |
| |
| − | :'''4.''' Copy the hyperlink and paste it to where you need to use it.
| |
| − |
| |
| − | <nowiki> http://www.familytreeforum.com/wiki/images/thumb/0/08/InitialsB.jpg/75px-InitialsB.jpg</nowiki>
| |
| − |
| |
| − | :'''5.''' Edit the page and remove the <nowiki>[[image:InitialsB.jpg|75px]]</nowiki><br>
| |
| − |
| |
| − |
| |
| − | ==Images as hyperlinks to Wiki pages from pictures in the Wiki.==
| |
| − |
| |
| − | xxxxxxxxxx still working on this bit xxxxxxxxxx
| |
| − |
| |
| − |
| |
| − |
| |
| − | <nowiki> {| width="100%" height="35px" border="0" cellpadding="10" </nowiki><br>
| |
| − | <nowiki>| width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span></nowiki><br>
| |
| − | <nowiki>| width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span></nowiki><br>
| |
| − | <nowiki>| width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span></nowiki><br>
| |
| − | <nowiki>|}</nowiki><br>
| |
| − |
| |
| − |
| |
| − | {| width="100%" height="35px" border="0" cellpadding="10"
| |
| − | | width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/genealogy-general http://www.familytreeforum.com/wiki/images/3/36/Research.jpg]</span>
| |
| − | | width="30%"|<span class="plainlinks"> [http://www.familytreeforum.com/wiki/index.php/Creating_Your_Family_Tree http://www.familytreeforum.com/wiki/images/f/fe/Create_fr.jpg]</span>
| |
| − | | width="30%"| <span class="plainlinks"> [http://www.familytreeforum.com/family-tree-forum-community-boards http://www.familytreeforum.com/wiki/images/2/2e/Community.jpg] </span>
| |
| − | |}
| |
| − |
| |
| − | <nowiki> <span class="plainlinks"> link </span></nowiki> stops the blue arrow on the side.
| |
| − |
| |
| − |
| |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
| |
| − |
| |
| − |
| |
| − | <nowiki><span class="plainlinks">
| |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
| |
| − | </span></nowiki>
| |
| − |
| |
| − |
| |
| − | <span class="plainlinks">
| |
| − | [http://www.familytreeforum.com/wiki/index.php/Special:Allpages http://www.familytreeforum.com/wiki/images/b/b1/Index_fr2.jpg]
| |
| − | </span>
| |
| − |
| |
| − |
| |
| − | ==Images as hyperlinks to external websites and externally hosted images==
| |
| − |
| |
| − | ***still working on this section***
| |
| − |
| |
| − | This example uses clickable pictures - this has the advantage of allowing you to use images to hyperlink to sites outside The Wiki. The first URL is the external URL of the full sized image. The thumbnail uses the URL of the image on The Wiki. The thumbnail image has to be uploaded to The Wiki in the size you need to use.
| |
| − |
| |
| − | This example gives a choice between '''either''' a picture which will take you to the photobucket version '''or''' a text link which will also take you direct to the photobucket version. When the thumbnail is clicked, you see the picture in the orginal size.
| |
| − |
| |
| − | <nowiki> <span class="plainlinks"> link </span></nowiki> stops the blue arrow on the side.
| |
| − |
| |
| − | {| height="35px" border="0" cellpadding="15"
| |
| − |
| |
| − | |<span class="plainlinks"> [http://www.lewcock.net http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg] </span>
| |
| − |
| |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/County%20Boards/CheshamBuckinghamshireStMarysChurch.jpg http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg]</span>
| |
| − |
| |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif http://www.familytreeforum.com/wiki/images/thumb/d/d3/Buckinghamshire.jpg/150px-Buckinghamshire.jpg]</span>
| |
| − |
| |
| − | |<span class="plainlinks"> [http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif Hello Sailor]</span>
| |
| | |} | | |} |
| | | | |
| Line 288: |
Line 108: |
| | | | |
| | | | |
| | + | |
| | + | ==Simple Gallery ~ small thumbnails== |
| | + | |
| | + | Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this. |
| | + | |
| | + | If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki. |
| | + | |
| | + | |
| | + | ====THE CODE==== |
| | + | |
| | + | <nowiki> <gallery caption="CONTENTS"></nowiki> <br> |
| | + | <nowiki>Image: WIP2_fr2.jpg|[[World_Index_Page]] </nowiki><br> |
| | + | <nowiki>Image: Surnames3_fr2.jpg|[[Surname Directory]] </nowiki><br> |
| | + | <nowiki>Image: Census_fr2.jpg|[[Census_Search]] </nowiki><br> |
| | + | <nowiki></gallery></nowiki><br> |
| | + | |
| | + | |
| | + | ====EXPLANATION OF THE CODE==== |
| | + | |
| | + | [[image:gall.jpg|center]] |
| | + | |
| | + | |
| | + | ====THE RESULT==== |
| | + | |
| | + | <gallery caption="CONTENTS"> |
| | + | Image: WIP2_fr2.jpg|[[World_Index_Page]] |
| | + | Image: Surnames3_fr2.jpg|[[Surname Directory]] |
| | + | Image: Census_fr2.jpg|[[Census_Search]] |
| | + | </gallery> |
| | | | |
| | ==Mixing images and text== | | ==Mixing images and text== |
More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple row
Images uploaded to The Wiki
THE CODE
{| width="100%" border="0" cellpadding="5"
|[[image:Yeomen.jpg|center|frame|Essex Yeomanry]] Original size and caption.
||[[image:Navalworkshop.jpg|center|250px]] Resized.
||[[image:CCelection.jpg|center|200px|thumb|Election Count]] Resized with caption.
|}
THE RESULT
 Essex Yeomanry |
|
|
Externally hosted images
THE CODE
{| width="100%" border="0" cellpadding="5"
| http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png
||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg
||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif
|}
THE RESULT
Table as used in the Places of Worship
xxxxxxxxxx still working on this bit xxxxxxxxxx
These pictures are laid out in a table. You can have single pictures or several in a row.
Clicking on the picture takes you to the full size image.
The advantage to this method is that you can add a caption to the picture.
One picture
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
 St. Francis of Assisi. Submitted by Jill on A272 |
More than one picture
<table cellpadding=10>
<tr>
First picture: <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td>
Second picture: <td> [[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td>
Third picture: <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td>
</tr>
</table>
 Jireh Strict Baptist Chapel. Submitted by Jill on the A272 |
 Perrymount Road Methodist Church. Submitted by Jill on the A272 |
 St. Edmund's Church Submitted by Jill on the A272 |
More than four pictures
xxxxx text xxxxx
Simple Gallery ~ small thumbnails
Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
THE CODE
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
EXPLANATION OF THE CODE
THE RESULT
Mixing images and text
Other Help Pages