Difference between revisions of "Using Multiple Images"
m |
m |
||
| Line 67: | Line 67: | ||
The advantage to this method is that you can add a caption to the picture. | The advantage to this method is that you can add a caption to the picture. | ||
| + | [[image:pow1.jpg]] | ||
| + | |||
| + | [[image:pow2.jpg]] | ||
====One picture==== | ====One picture==== | ||
| + | |||
| + | =====The Code===== | ||
<nowiki> <table cellpadding=10></nowiki><br> | <nowiki> <table cellpadding=10></nowiki><br> | ||
| Line 76: | Line 81: | ||
<nowiki></table></nowiki><br> | <nowiki></table></nowiki><br> | ||
| + | |||
| + | =====THE RESULT===== | ||
<table cellpadding=10> | <table cellpadding=10> | ||
| Line 85: | Line 92: | ||
====More than one picture==== | ====More than one picture==== | ||
| + | |||
| + | =====THE CODE===== | ||
<nowiki> <table cellpadding=10></nowiki> <br> | <nowiki> <table cellpadding=10></nowiki> <br> | ||
| Line 93: | Line 102: | ||
<nowiki> </tr> </nowiki> <br> | <nowiki> </tr> </nowiki> <br> | ||
<nowiki> </table> </nowiki> <br> | <nowiki> </table> </nowiki> <br> | ||
| + | |||
| + | =====THE RESULT===== | ||
| + | |||
<table cellpadding=10> | <table cellpadding=10> | ||
<tr> | <tr> | ||
Revision as of 08:24, 13 April 2008

Contents
More than one image on page
There are several ways of organising multiple images on a page.
These are examples of some of the techniques which have been used in The Wiki. They are based on using a table.
For an explanation of how tables are constructed see Working With Tables
Simple row
Images uploaded to The Wiki
THE CODE
{| width="100%" border="0" cellpadding="5"
|[[image:Yeomen.jpg|center|frame|Essex Yeomanry]] Original size and caption.
||[[image:Navalworkshop.jpg|center|250px]] Resized.
||[[image:CCelection.jpg|center|200px|thumb|Election Count]] Resized with caption.
|}
THE RESULT
Externally hosted images
THE CODE
{| width="100%" border="0" cellpadding="5"
| http://i107.photobucket.com/albums/m306/caroline_lewcock/christen.png
||http://i107.photobucket.com/albums/m306/caroline_lewcock/johnandsarahcopy.jpg
||http://i107.photobucket.com/albums/m306/caroline_lewcock/bunny_flow2.gif
|}
THE RESULT

|

|

|
Table as used in the Places of Worship
xxxxxxxxxx still working on this bit xxxxxxxxxx
These pictures are laid out in a table. You can have single pictures or several in a row.
Clicking on the picture takes you to the full size image.
The advantage to this method is that you can add a caption to the picture.
One picture
The Code
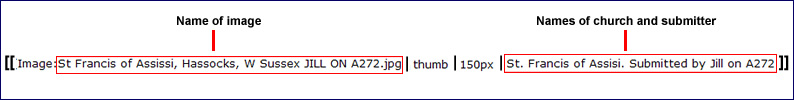
<table cellpadding=10>
<tr>
<td>[[Image:St Francis of Assissi, Hassocks, W Sussex JILL ON A272.jpg|thumb|150px|St. Francis of Assisi. Submitted by Jill on A272 ]]</td>
</tr>
</table>
THE RESULT
More than one picture
THE CODE
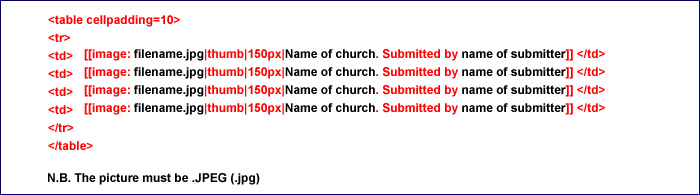
<table cellpadding=10>
<tr>
First picture: <td>[[Image:Jireh_Strict_Baptist_Chapel,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg |thumb|150px|Jireh Strict Baptist Chapel. Submitted by Jill on the A272 ]]</td>
Second picture: <td> [[Image:Perrymount_Road_Methodist_Church,_Haywards_Heath,_West_Sussex_JILL_ON_A272.jpg|thumb|150px|Perrymount Road Methodist Church. Submitted by Jill on the A272]]</td>
Third picture: <td>[[Image:St_Edmunds's_Church,_Haywards_Heath,_Sussex_JILL_ON_A272.jpg|thumb|150px|St. Edmund's Church Submitted by Jill on the A272]]</td>
</tr>
</table>
THE RESULT
More than four pictures
xxxxx text xxxxx
Simple Gallery ~ small thumbnails
Using the Mediawiki Gallery gives a preset table. You have little or no flexibility in using this.
If you click on the pictures, you see the image itself. Selecting the link takes you to the page in The Wiki.
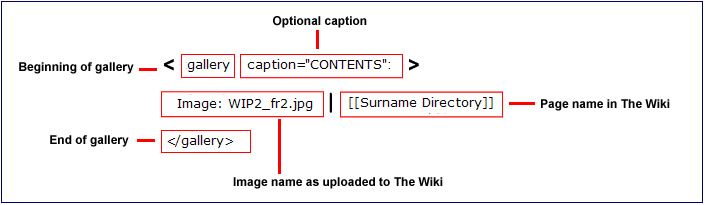
THE CODE
<gallery caption="CONTENTS">
Image: WIP2_fr2.jpg|[[World_Index_Page]]
Image: Surnames3_fr2.jpg|[[Surname Directory]]
Image: Census_fr2.jpg|[[Census_Search]]
</gallery>
EXPLANATION OF THE CODE
THE RESULT
- CONTENTS
Mixing images and text
Other Help Pages