Working With Images
From the Family Tree Forum Reference Library

Page being edited by Caroline
Contents
Uploading pictures to The Wiki
STEP BY STEP SCREENSHOT HERE
This picture has been uploaded to The Wiki 
[[image:Index_fr2.jpg]]

http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif
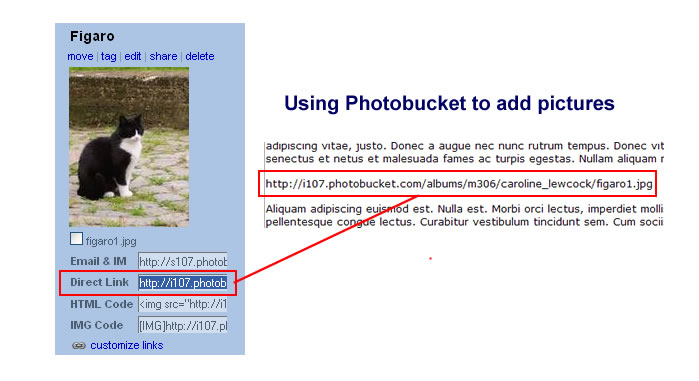
Adding images from Photobucket or other websites
If you want to have a picture in a particular place, you need to add code.
Aligning single pictures
Left Aligned

<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Centred

<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Right Aligned

<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Putting pictures in a row
xxxxxxxxxxxxxxxxxxxxxxxxxx