Working With Images

Contents
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
Uploading pictures to The Wiki
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
STEP BY STEP SCREENSHOT HERE
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
This picture has been uploaded to The Wiki 
[[image:Index_fr2.jpg]]
Code for images
One single image
name | alignment | size | thumb or frame | caption
1. You can just put in the image
It will come out full size and aligned to the left with no border or caption.
[[image:name of image.jpg]]
[[image:InitialsA.jpg]]
2. You can choose horizontal alignment - right, left or center
[[image:name of image.jpg|alignment]]
ACTUAL CODE: [[image:InitialsA.jpg|center]]
3. You can choose the size
[[image:name of image.jpg|size]]
ACTUAL CODE: [[image:InitialsA.jpg|50px]]
4. To get a frame round your picture
[[image:name of image.jpg|alignment|size|thumb]]
ACTUAL CODE: [[image:InitialsA.jpg|left|200px|thumb]]
5. To get a frame and have a caption for the picture
[[image:name of image.jpg|alignment|size|thumb|caption]]
ACTUAL CODE: [[image:InitialsA.jpg|right|250px|thumb|Work in progress]]
6. Using frame instead of thumb
[[image:name of image.jpg|alignment|size|frame|caption]]
ACTUAL CODE: [[image:InitialsA.jpg|right|250px|frame|Work in progress]]
WARNING: As soon as you add frame or thumb, combining pictures and text can give very unpredictable results.
It is easier to take control over the layout of page by using extra code such as in a TABLE or GALLERY.
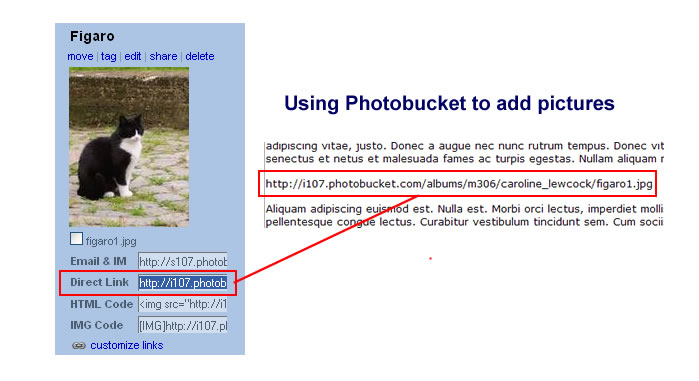
Adding images from Photobucket or other websites
This picture has been uploaded to Photobucket 
http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif
If you want to have a picture in a particular place, you need to add code.
Aligning single pictures
Left Aligned

<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Centred

<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Right Aligned

<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Putting pictures in a row
xxxxxxxxxxxxxxxxxxxxxxxxxx