Difference between revisions of "Working With Images"
m |
m |
||
| Line 9: | Line 9: | ||
| − | + | Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus. | |
| Line 16: | Line 16: | ||
==Uploading pictures to The Wiki== | ==Uploading pictures to The Wiki== | ||
| + | |||
| + | Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus. | ||
'''STEP BY STEP SCREENSHOT HERE''' | '''STEP BY STEP SCREENSHOT HERE''' | ||
| + | |||
| + | Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus. | ||
| Line 28: | Line 32: | ||
| − | http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif | + | '''This picture has been uploaded to Photobucket ''' http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif |
<nowiki> http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif</nowiki> | <nowiki> http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif</nowiki> | ||
Revision as of 09:48, 3 April 2008

Contents
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
Uploading pictures to The Wiki
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
STEP BY STEP SCREENSHOT HERE
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi nulla. Sed in velit et metus fringilla gravida. Integer vitae dolor. Maecenas id odio. Ut et felis. Integer lorem. Suspendisse potenti. Fusce pharetra justo non odio. Morbi a tortor. Phasellus rhoncus. Pellentesque ac quam ac erat scelerisque ullamcorper. Nam non nisi. Proin massa. Integer dui turpis, placerat vel, elementum ut, consequat ut, arcu. Sed vestibulum, sapien nec bibendum pretium, sem nunc interdum massa, eu dapibus sapien enim nec turpis. Quisque et est. Nullam sed metus. Integer pretium dictum purus. Curabitur rhoncus.
This picture has been uploaded to The Wiki 
[[image:Index_fr2.jpg]]
This picture has been uploaded to Photobucket 
http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif
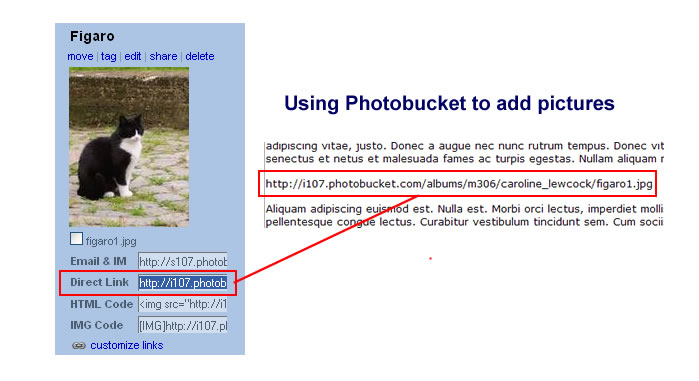
Adding images from Photobucket or other websites
If you want to have a picture in a particular place, you need to add code.
Aligning single pictures
Left Aligned

<div align="left">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Centred

<div align="center">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Right Aligned

<div align="right">http://i107.photobucket.com/albums/m306/caroline_lewcock/a0eb401.gif </div>
Putting pictures in a row
xxxxxxxxxxxxxxxxxxxxxxxxxx